EverydayOneCat
「🐈💤🎄🎁🤫!」
too late❌ 𝙏𝙞𝙥𝙨: 𝘾𝙖𝙩𝙬𝙤𝙧𝙡𝙙 𝙞𝙨 𝙖𝙡𝙬𝙖𝙮𝙨 𝙝𝙖𝙥𝙥𝙮 𝙝𝙤𝙡𝙞𝙙𝙖𝙮𝙨✅

阿里云存储OSS
在添加讲师中,我们还需要实现讲师头像的添加和显示。
这个和传智健康项目中我们图片云存储方案差不多,只是在那我们用的七牛云存储,在这个项目中,我们用阿里云OSS存储。大体还是很简单的。
1.新建云存储微服务
在service模块下创建子模块service-oss,配置pom
1 | <dependencies> |
配置application.properties
1 | #服务端口 |
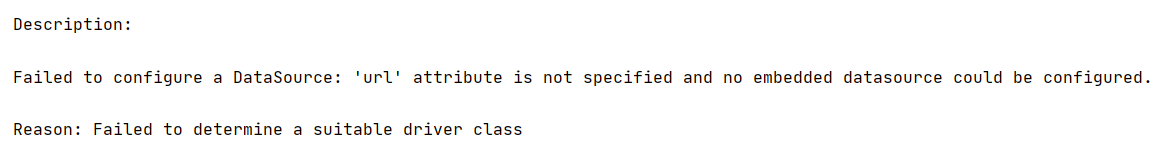
创建启动类后我们测试启动,发现报错

这是由于spring boot 会默认加载org.springframework.boot.autoconfigure.jdbc.DataSourceAutoConfiguration这个类,而DataSourceAutoConfiguration类使用了@Configuration注解向spring注入了dataSource bean,又因为项目(oss模块)中并没有关于dataSource相关的配置信息,所以当spring创建dataSource bean时因缺少相关的信息就会报错。
解决办法:在@SpringBootApplication注解上加上exclude,解除自动加载DataSourceAutoConfiguration
1 |
2.实现文件上传
2.1从配置文件读取常量
创建常量读取工具类:ConstantPropertiesUtil.java
用spring的 InitializingBean 的 afterPropertiesSet 来初始化配置信息,这个方法将在所有的属性被初始化后调用。
1 |
|
2.2文件上传
创建OssController
1 |
|
在Service实现upload方法,OSS文件上传参照官网JavaSDK的快速入门
1 |
|
3.Nginx配置请求转发
由于现在后端多了一个模块,前端既要用到edu模块的8001端口,也要实现文件上传用到oss的8002端口,如果我们每个模块都在前端配置一个Base_URL,显然是很麻烦的。
我们的想法是前端只用一个Base_URL,但能通过路径中含有edu还是oss将请求转发到各个端口,Nginx符合我们的需求。
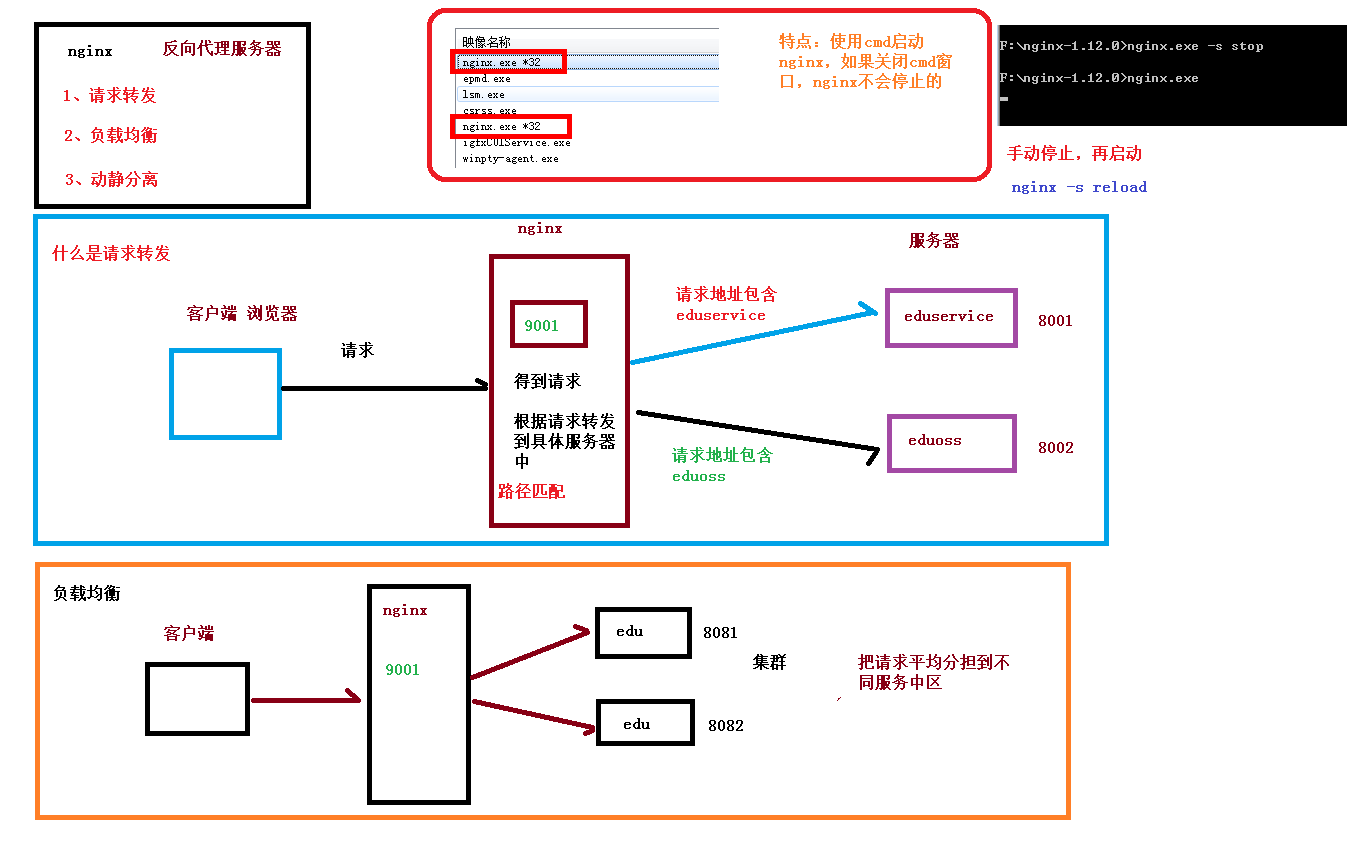
nginx概念回顾:《nginx史上最强入门教学》

配置nginx代理:
在Nginx中配置对应的微服务服务器地址即可
注意:最好修改默认的 80端口到81
1 | http { |
重启nginx:
1 | nginx -s reload |
在前端修改config/dev.env.js
1 | BASE_API: '"http://127.0.0.1:9001"' |
4.前端整合图片上传组件
(1)从vue-element-admin复制组件到此前端模块:
vue-element-admin/src/components/ImageCropper
vue-element-admin/src/components/PanThumb
(2)添加文件上传组件
1 | <!-- 讲师头像 --> |
(3)js脚本实现上传和图片回显
1 | //引入组件模块 |
课程分类管理
1.EasyExcel使用
1.1EasyExcel简介
- Java领域解析、生成Excel比较有名的框架有Apache poi、jxl等。但他们都存在一个严重的问题就是非常的耗内存。如果你的系统并发量不大的话可能还行,但是一旦并发上来后一定会OOM或者JVM频繁的full gc。
- EasyExcel是阿里巴巴开源的一个excel处理框架,以使用简单、节省内存著称。EasyExcel能大大减少占用内存的主要原因是在解析Excel时没有将文件数据一次性全部加载到内存中,而是从磁盘上一行行读取数据,逐个解析。
- EasyExcel采用一行一行的解析模式,并将一行的解析结果以观察者的模式通知处理(AnalysisEventListener)。
pom中引入xml相关依赖:
1 | <dependencies> |
1.2Excel写
(1)创建实体类,设置表头和添加的数据字段
1 |
|
(2)实现写操作
1 | //循环设置要添加的数据,最终封装到list集合中 |
1.3Excel读
(1)创建实体类
1 |
|
(2)创建读取操作的监听器,需要继承AnalysisEventListener类
1 | //创建读取excel监听器 |
(3)调用实现最终的读取
1 | public static void main(String[] args) throws Exception { |
2.添加课程分类
我们希望通过读取Excel表格来实现对课程分类的添加。
2.1创建和Excel对应的实体类
1 |
|
2.2基本模块
service-edu模块配置EasyExcel依赖
用MybatisPlus代码生成器生成代码,修改EduSubjectController
1 |
|
Service实现方法
1 |
|
2.3创建读取Excel监听器
1 | public class SubjectExcelListener extends AnalysisEventListener<ExcelSubjectData> { |
2.4用Swagger测试
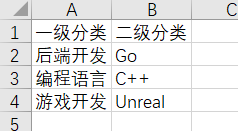
创建一个Excel文件

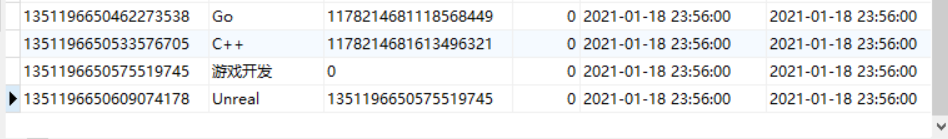
测试发现成功导入

2.5配置路由
1 | // 课程分类管理 |
2.6页面实现
1 | <template> |
定义js方法
1 | <script> |
3.课程分类列表
3.1分析
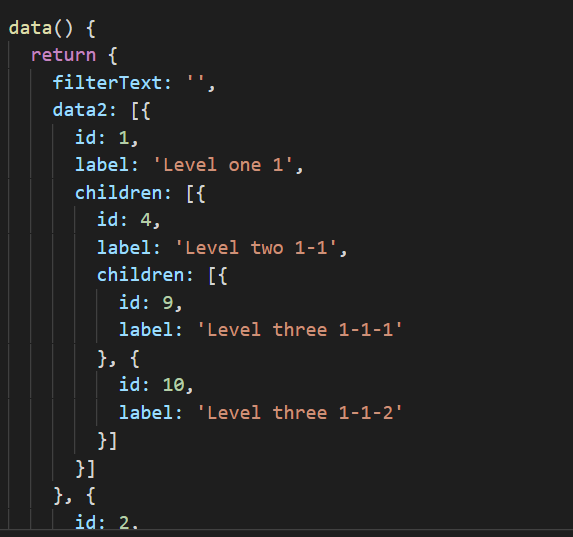
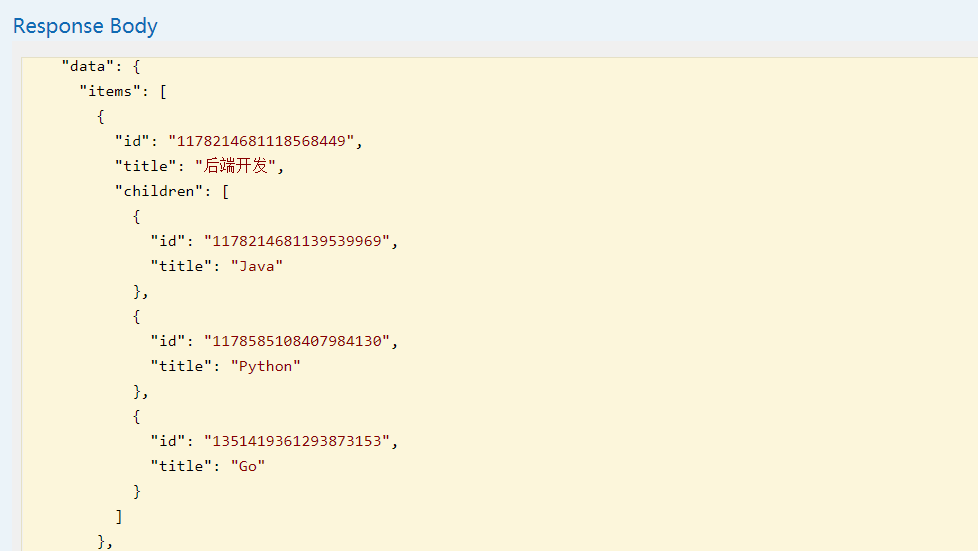
我们想把课程分裂通过树形图的方式实现出来,参照模块一开始的tree/index.vue,分析后端接口返回的数据类型

可以看到返回的数据整体是一个List,List里面封装的Map或者自定义的类,其中children这个属性封装的还是一个List的嵌套。
我们这里通过创建自定义的类实现对返回结果的封装:
(1)创建OneSubject:
1 |
|
(2)创建TwoSubject:
1 |
|
3.2后端实现
Controller:
1 | //课程分类列表(树形) |
Service:
1 |
|
通过Swagger测试符合要求:

3.3前端实现
创建api/edu/subject.js
1 | import request from '@/utils/request' |
导入组件
1 | <template> |
编写js方法
1 | <script> |
结语
最近我的剑鞘动了,👴的S7肌肉记忆要被唤醒了吗


