EverydayOneCat
在Catworld里並没有什麼关于时间的概念。即便如此,猫们还是会选择用自己的方式,在當下的某一刻,体验时间的流逝。
Have a good new year

ES6入门
1.ECMAScript 6 简介
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
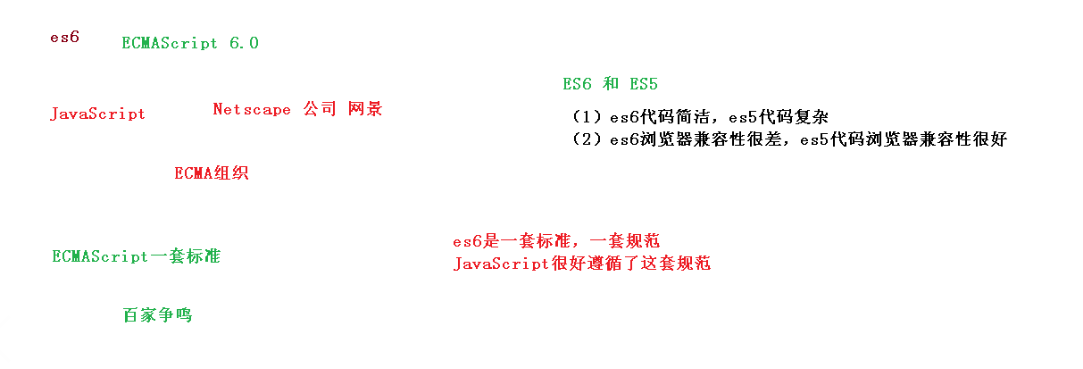
一图解释ES6:

2.基本语法
2.1let声明变量
1 | // var 声明的变量没有局部作用域 |
1 | // var 可以声明多次 |
2.2const声明常量
1 | // 1、声明之后不允许改变 |
2.3解构赋值
解构赋值是对赋值运算符的扩展。他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
1 | //1、数组解构 |
1 | //2、对象解构 |
2.4模板字符串
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
1 | // 1、多行字符串 |
1 | // 2、字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。 |
1 | // 3、字符串中调用函数 |
2.5声明对象简写
1 | const age = 12 |
2.6定义方法简写
1 | // 传统 |
2.7对象拓展运算符
拓展运算符(…)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
1 | // 1、拷贝对象 |
1 | // 2、合并对象 |
2.8箭头函数
箭头函数提供了一种更加简洁的函数书写方式,箭头函数多用于匿名函数的定义。基本语法是:
参数 => 函数体
1 | // 传统 |
1 | // 当箭头函数没有参数或者有多个参数,要用 () 括起来。 |
Nodejs
1.简介
我们知道Java是通过jdk环境来运行的,以此类推,我们可以把nodejs看成前端的jdk。简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
Nodejs的安装在网易云破解和搭建hexo框架博客均有介绍,这里不过多赘述。
2.npm包管理器
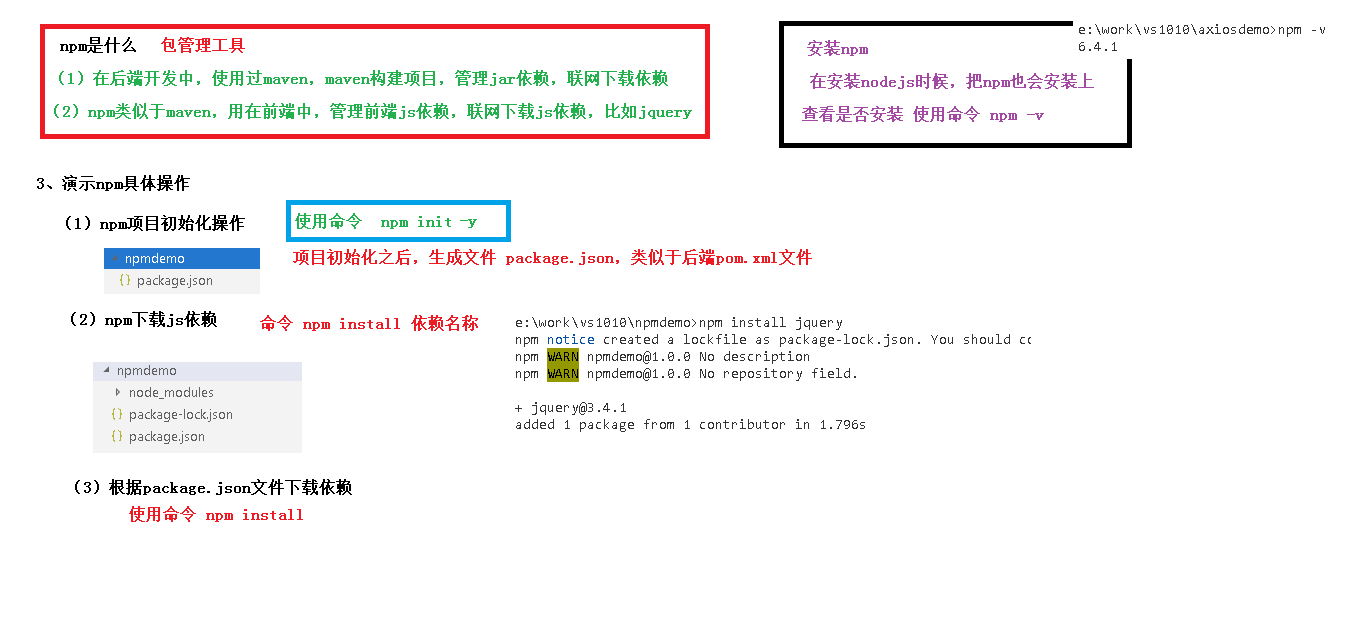
2.1npm简介
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。我们通过npm 可以很方便地下载js库,管理前端工程。
Node.js默认会自带npm
1 | 在命令提示符输入 npm -v 可查看当前npm版本 |
2.2项目初始化
建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化
1 | npm init |
2.3修改npm镜像
NPM官方的管理的包都是从 http://npmjs.com下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 http://npm.taobao.org/ ,淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
1 | 经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载 |
2.4npm install命令
使用 npm install 安装依赖包的最新版
1 | 模块安装的位置:项目目录\node_modules |
局部安装和全局安装:
1 | devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖 |
2.5其它命令
1 | 更新包(更新到最新版本) |

3.Babel
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
3.1安装
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
1 | npm install --global babel-cli |
3.2Babel的使用
(1)在es6文件夹下创建01.js
1 | // 转码前 |
(2)配置.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件。
1 | { |
(3)安装转码器
1 | npm install --save-dev babel-preset-es2015 |
(4)转码
1 | 转码结果写入一个文件 |

4.前端模块化
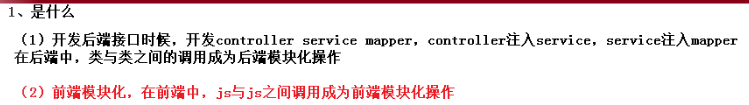
4.1背景
随着网站逐渐变成”互联网应用程序”,嵌入网页的Javascript代码越来越庞大,越来越复杂。
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。
但是,Javascript不是一种模块化编程语言,它不支持”类”(class),包(package)等概念,更遑论”模块”(module)了。
传统非模块化开发有如下的缺点:
- 命名冲突
- 文件依赖
模块化规范:
- CommonJS模块化规范
- ES6模块化规范

4.2ES5模块规范
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
01.js定义方法
1 | //创建js方法 |
02.js调用
1 | //引入模块,注意:当前路径必须写 ./ |
CommonJS使用 exports 和require 来导出、导入模块。
4.3ES6模块化规范
ES6使用 export 和 import 来导出、导入模块。
01.js定义方法
1 | export function getList() { |
02.js导入模块
1 | //只取需要的方法即可,多个方法用逗号分隔 |
注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。
4.4ES6模块化的另一种写法
创建 es6模块化/userApi2.js
1 | export default { |
创建 es6模块化/userComponent2.js
1 | import user from "./userApi2.js" |
5.Webpack
5.1什么是Webpack
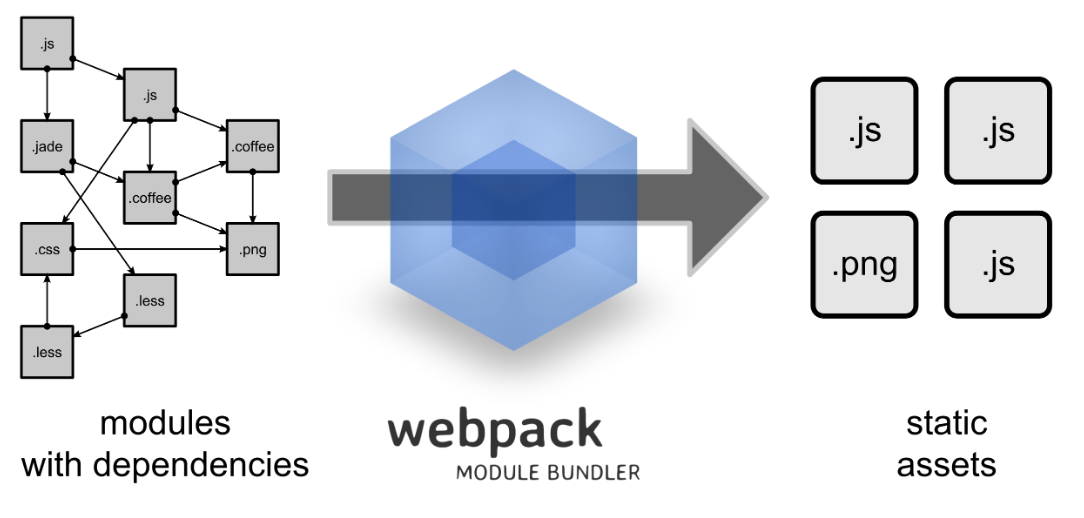
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
5.2Webpack安装
全局安装
1 | npm install -g webpack webpack-cli |
安装后查看版本号
1 | webpack -v |
5.3webpack使用
创建三个模块化js文件
common.js:
1 | exports.info = function (str) { |
utils.js:
1 | exports.add = function (a, b) { |
main.js:
1 | const common = require('./common'); |
5.4JS打包
1、webpack目录下创建配置文件webpack.config.js
1 | const path = require("path"); //Node.js内置模块 |
以上配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
2、命令行执行编译命令
1 | webpack #有黄色警告 |
5.5CSS打包
1、安装style-loader和 css-loader
1 | npm install --save-dev style-loader css-loader |
2、修改webpack.config.js
1 | const path = require("path"); //Node.js内置模块 |
结语
Akko3098的98排列真好看😊



