EverydayOneCat
🦷✖️3⃣️➕📦➕🚪➕🚰➕🐱✖️3⃣️
SooN~

概述
从商品详细页点击“加入购物车”按钮,将当前商品加入购物车,并跳转到购物车页面。这里我们生成商品详细页用的是9105接口,而加入购物车需要用到9107接口的请求,这就涉及到js跨域请求。
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域
在这之前,我们已经介绍了两种解决方案:jsonp和httpClient。这里我们介绍另一种——CORS。
后面,我们将介绍分布式数据库存储ID的解决方案——雪花算法。
1.跨域解决方案CORS
CORS是一个W3C标准,全称是”跨域资源共享”(Cross-origin resource sharing)。CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
(1)修改pinyougou-cart-web 的CartController.java的addGoodsToCartList方法,添加下面两句代码
1 | response.setHeader("Access-Control-Allow-Origin", "http://localhost:9105");//不涉及cookie操作这一句就够了 |
Access-Control-Allow-Origin是HTML5中定义的一种解决资源跨域的策略。他是通过服务器端返回带有Access-Control-Allow-Origin标识的Response header,用来解决资源的跨域权限问题。也可以设置为 * 表示该资源谁都可以用
这是我们测试,发现报错:

CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段。另一方面,开发者必须在AJAX请求中打开withCredentials属性。否则,即使服务器同意发送Cookie,浏览器也不会发送。或者,服务器要求设置Cookie,浏览器也不会处理。
所以我们修改itemController.js
1 | //添加商品到购物车 |
springMVC的版本在4.2或以上版本,可以使用注解实现跨域, 我们只需要在需要跨域的方法上添加注解@CrossOrigin即可
1 |
这里allowCredentials=”true”可以缺省
2.保存订单
2.1分布式ID生成解决方案
这里我们分析一下为什么不让订单id自增:
对于互联网应用,订单会极其多,订单表会占用很大的空间,为了防止硬盘溢出,我们采用数据库分片的方式,把一个数据库进行拆分,通过数据库中间件(如Mycat)进行连接。
这也会导致一个问题,如果屎自增又是分布,可能会导致产生重复的ID,这里我们有以下解决方案:
- UUID(一般不用:太长;没办法排序)
- Redis(产生自增的序号,主键的生成需要访问Redis,对Redis有依赖)
- Oracle数据库对象—序列(与表无关),局限:只有数据库用Oracle才能使用
- 自己写算法,借鉴雪花算法
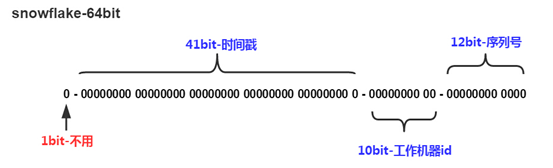
2.2Snowflake算法
Snowflake是推特公司开源的ID生成算法
1 | package util; |

10位工作机器ID:5位数据中心ID+5位机器ID
2.3代码实现
spring配置文件中添加配置
1 | <bean id="idWorker" class="util.IdWorker"> |
修改pinyougou-order-service的OrderServiceImpl.java
1 |
|
修改pinyougou-cart-web的OrderController.java
1 | /** |
结语
我生理性别是男,心理性别是女,穿男装是因为异装癖,喜欢女性是因为同性恋,这样女拳师打不到我了吧😂


