EverydayOneCat
睡过头!!!

一、网页静态化技术Freemarker
1.为什么要使用网页静态化技术
网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道。
对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信息,这样的情况同样也适用于使用网页静态化来解决。
网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力,但是具体的应用场景不同,缓存比较适合小规模的数据,而网页静态化比较适合大规模且相对变化不太频繁的数据。另外网页静态化还有利于SEO。
另外我们如果将网页以纯静态化的形式展现,就可以使用Nginx这样的高性能的web服务器来部署。Nginx可以承载5万的并发,而 Tomcat只有几百。
2.什么是Freemarker
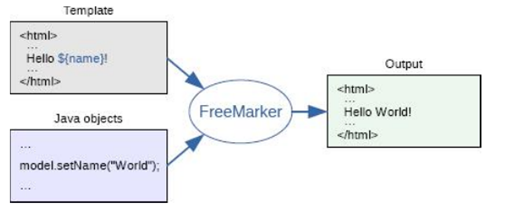
FreeMarker 是一个用 Java 语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与 Web 容器无关,即在 Web 运行时,它并不知道 Servlet 或 HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成 XML,JSP 或 Java 等。

2.1创建模板文件
模板文件中四种元素
1、文本,直接输出的部分
2、注释,即<#—…—>格式不会输出
3、插值(Interpolation):即${..}部分,将使用数据模型中的部分替代输出
4、FTL指令:FreeMarker指令,和HTML标记类似,名字前加#予以区分,不会输出。
我们现在就创建一个简单的创建模板文件test.ftl
1 | <html> |
2.2生成文件
第一步:创建一个 Configuration 对象,直接 new 一个对象。构造方法的参数就是 freemarker的版本号。
第二步:设置模板文件所在的路径。
第三步:设置模板文件使用的字符集。一般就是 utf-8.
第四步:加载一个模板,创建一个模板对象。
第五步:创建一个模板使用的数据集,可以是 pojo 也可以是 map。一般是 Map。
第六步:创建一个 Writer 对象,一般创建一 FileWriter 对象,指定生成的文件名。
第七步:调用模板对象的 process 方法输出文件。
第八步:关闭流
1 | //1.创建配置类 |

2.3FTL指令
1、assign指令——此指令用于在页面上定义一个变量
(1)定义简单类型:
1 | <#assign linkman="周先生"> |
(2)定义对象类型:
1 | <#assign info={"mobile":"13301231212",'address':'北京市昌平区王府街'} > |
2、include指令——此指令用于模板文件的嵌套
创建模板文件head.ftl
1 | <h1>黑马信息网</h1> |
我们修改test.ftl,在模板文件中使用include指令引入刚才我们建立的模板
1 | <#include "head.ftl"> |
3、if指令
1 | <#if success=true> |
在代码中对str变量赋值
1 | map.put("success", true); |
在freemarker的判断中,可以使用= 也可以使用==
4、list指令
(1)代码中对变量goodsList赋值
1 | List goodsList=new ArrayList(); |
(2)在模板文件上添加
1 | ----商品价格表----<br> |
如果想在循环中得到索引,使用循环变量+_index就可以得到。
2.4内建函数
内建函数语法格式: 变量+?+函数名称
1、获取集合大小
我们通常要得到某个集合的大小,使用size函数来实现,代码如下:
1 | 共 ${goodsList?size} 条记录 |
2、转换JSON字符串为对象
1 | <#assign text="{'bank':'工商银行','account':'10101920201920212'}" /> |
3、日期格式化
代码中对变量赋值:
1 | dataModel.put("today", new Date()); |
在模板文件中加入
1 | 当前日期:${today?date} <br> |
4、数字转换为字符串
代码中对变量赋值:
1 | map.put("point", 102920122); |
修改模板:
1 | 累计积分:${point} |
页面显示:
我们会发现数字会以每三位一个分隔符显示,有些时候我们不需要这个分隔符,就需要将数字转换为字符串,使用内建函数c
1 | 累计积分:${point?c} |
页面显示效果如下:
2.5空值处理运算符
如果你在模板中使用了变量但是在代码中没有对变量赋值,那么运行生成时会抛出异常。但是有些时候,有的变量确实是null,怎么解决这个问题呢?
1、判断某变量是否存在:“??”
用法为:variable??,如果该变量存在,返回true,否则返回false
1 | <#if aaa??> |
2、缺失变量默认值:“!”
我们除了可以判断是否为空值,也可以使用!对null值做转换处理
在模板文件中加入
1 | ${aaa!'-'} |
在代码中不对aaa赋值,也不会报错了 ,当aaa为null则返回!后边的内容-
2.6运算符
FreeMarker表达式中完全支持算术运算,FreeMarker支持的算术运算符包括:+, - , * , / , %
逻辑运算符有如下几个:
逻辑与:&&
逻辑或:||
逻辑非:!
逻辑运算符只能作用于布尔值,否则将产生错误
表达式中支持的比较运算符有如下几个:
1 =或者==:判断两个值是否相等.
2 !=:判断两个值是否不等.
3 >或者gt:判断左边值是否大于右边值
4 >=或者gte:判断左边值是否大于等于右边值
5 <或者lt:判断左边值是否小于右边值
6 <=或者lte:判断左边值是否小于等于右边值
注意: =和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值,否则会产生错误,而且FreeMarker是精确比较,”x”,”x “,”X”是不等的.其它的运行符可以作用于数字和日期,但不能作用于字符串,大部分的时候,使用gt等字母运算符代替>会有更好的效果,因为 FreeMarker会把>解释成FTL标签的结束字符,当然,也可以使用括号来避免这种情况,如:<#if (x>y)>
二、商品详情页
1.搭建工程
1.1服务接口层
创建pinyougou-page-interface工程,创建com.pinyougou.page.service包,包下创建接口
1 | /** |
1.2服务实现层
(1)创建war工程pinyougou-page-service
(2)pom.xml引入依赖 参见其它服务工程, 另外添加freemarker依赖
1 | <dependency> |
spring配置文件需另外配置:
1 | <bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer"> |
创建属性文件,用于配置网页生成目录
1 | pagedir=d:\\item\\ |
建立com.pinyougou.page.service.impl包,包下建立类
1 |
|
1.3运营商管理后台
(1)pinyougou-manager-web引入依赖pinyougou-page-interface
(2)在GoodsController.java中新增方法
1 |
|
2.前端逻辑
数据显示同前面介绍过的Freemarker指令函数能轻松表示出来,这里就不过多赘述。这里主要介绍前端页面如何通过AngularJS动态变化。
2.1购买数量加减操作
在js目录下构建controller文件夹,创建itemController.js
1 | //商品详细页(控制层) |
2.2规格选择
修改itemController.js
1 | $scope.specificationItems={};//记录用户选择的规格 |
页面调用控制器的方法
1 | <dd> |
2.3读取SKU信息
需求:当我们选择规格后,应该在页面上更新商品名称为SKU的商品标题,价格也应该为SKU的商品价格。
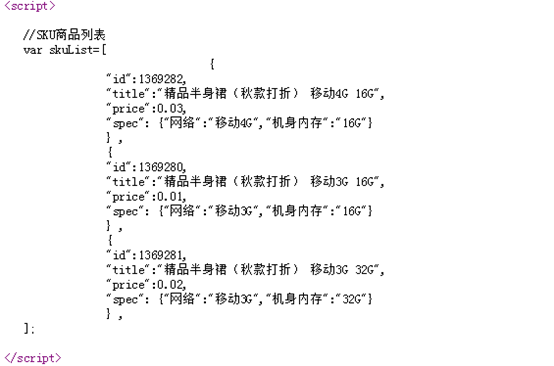
修改模板:
1 | <script> |
测试生成,发现页面源代码中生成了变量

2.4加载默认SKU信息
修改itemController.js
1 | //加载默认SKU |
修改模板item.ftl
1 | <body ng-app="pinyougou" ng-controller="itemController" ng-init="num=1;loadSku()"> |
2.5选择规格更新SKU
修改itemController.js , 编写匹配对象的方法
1 | //匹配两个对象 |
编写方法,在SKU列表中查询当前用户选择的SKU
1 | //查询SKU |
在用户选择规格后触发读取方法
1 | //用户选择规格 |
结语
回归了各位!这篇算是一半一个多月之前写的一半现在写的,后半段因为很久没写了,逻辑挺不顺的。
慢慢会回归状态的😄


