EverydayOneCat
🐱=❓
一、Spring Security框架
1.Spring Security简介
Spring Security是一个能够为基于Spring的企业应用系统提供声明式的安全访问控制解决方案的安全框架。它提供了一组可以在Spring应用上下文中配置的Bean,充分利用了Spring IoC,DI(控制反转Inversion of Control ,DI:Dependency Injection 依赖注入)和AOP(面向切面编程)功能,为应用系统提供声明式的安全访问控制功能,减少了为企业系统安全控制编写大量重复代码的工作。
2.入门小Demo
(1)创建工程spring-security-demo ,pom.xml内容
1 | <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" |
(2)创建web.xml
1 |
|
(3)创建spring 配置文件spring-security.xml
1 |
|
配置说明:
intercept-url 表示拦截页面
/* 表示的是该目录下的资源,只包括本级目录不包括下级目录
/** 表示的是该目录以及该目录下所有级别子目录的资源
form-login 为开启表单登陆
use-expressions 为是否使用使用 Spring 表达式语言( SpEL ),默认为true ,如果开启,则拦截的配置应该写成以下形式:
1 | <intercept-url pattern="/**" access="hasRole('ROLE_USER')" /> |
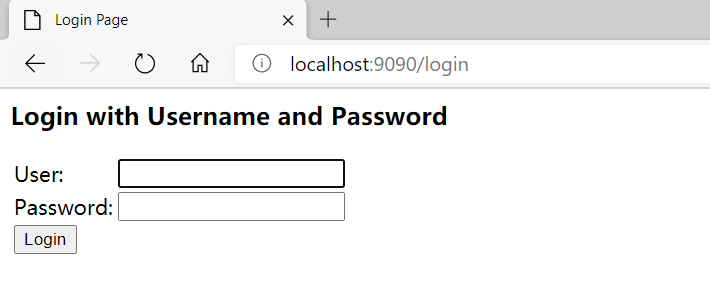
此案例我们没有登录页,而是使用了系统自动生成的登陆页,效果如下:

3.用户自定义登录页
实际开发中,我们不可能使用系统生成的登录页,而是使用我们自己的登录页。
(1)构建登陆页:
1 |
|
(2)构建登陆失败页 login_error.html
(3)修改 spring 配置文件spring-security.xml
1 | <!-- 以下页面不被拦截 --> |
security=”none” 设置此资源不被拦截.
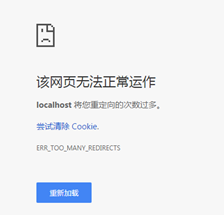
如果你没有设置登录页security=”none” ,将会出现以下错误

因为他拦截了所有页面都指向login.html,包括了login.html,所以会一直循环的重定向。
login-page:指定登录页面。
authentication-failure-url:指定了身份验证失败时跳转到的页面。
default-target-url:指定了成功进行身份验证和授权后默认呈现给用户的页面。
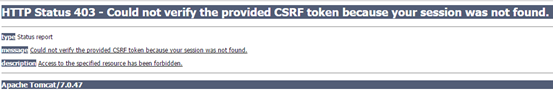
csrf disabled=”true” 关闭csrf ,如果不加会出现错误

CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。
4.运营商系统登录与安全控制
完成运营商登陆功能:进入后台必须登陆
4.1登陆功能的实现
(1)修改pinyougou-manager-web的pom.xml ,添加依赖
1 | <!-- 身份验证 --> |
(2)修改web.xml
1 | <context-param> |
(3)pinyougou-manager-web的spring目录下添加配置文件spring-security.xml
1 | <!-- 以下页面不被拦截 --> |
配置说明:
always-use-default-target:指定了是否在身份验证通过后总是跳转到default-target-url属性指定的URL。
如果你在系统中使用了框架页,需要设置框架页的策略为SAMEORIGIN,否则框架页不能正常显示出来
(4)修改pinyougou-manager-web的 login.html
1 | <form id="loginform" action="/login" method="post" class="sui-form"> |
4.2主界面显示登陆人
在pinyougou-manager-web新建LoginController.java
1 |
|
(1)新建loginService.js
1 | //登陆服务层 |
(2)新建indexController.js
1 | app.controller('indexController' ,function($scope,$controller ,loginService){ |
页面上引入JS
1 | <script type="text/javascript" src="../plugins/angularjs/angular.min.js"></script> |
将页面上的测试用户 替换成
4.3退出登录
在spring-security.xml的http节点中添加配置
加此配置后,会自动的产生退出登录的地址/logout,如果你不想用这个地址 ,你也可以定义生成的退出地址以及跳转的页面,配置如下
1 | <logout logout-url="" logout-success-url=""/> |
logout-url:退出的地址,会自动生成
logout-success-url:退出后跳转的地址
二、商家管理
1.商家申请入驻
商家申请入驻,需要填写商家相关的信息。待运营商平台审核通过后即可使用使用。
1.1前端
修改register.html 引入JS
1 | <script type="text/javascript" src="plugins/angularjs/angular.min.js"> </script> |
指令
1 | <body ng-app="pinyougou" ng-controller="sellerController"> |
修改sellerController.js ,在保存成功后跳转到登陆页
1 | //增加 |
绑定“申请入驻”按钮
1 | <a class="sui-btn btn-block btn-xlarge btn-danger" ng-click="add()" target="_blank">申请入驻</a> |
1.2后端
修改后端代码pinyougou-sellergoods-service的SellerServiceImpl类的add方法,设置默认状态为0
1 | /** |
2.商家审核
商家申请入驻后,需要网站运营人员在运营商后台进行审核,审核后商家才可以登陆系统。
状态值: 0:未审核 1:已审核 2:审核未通过 3:关闭
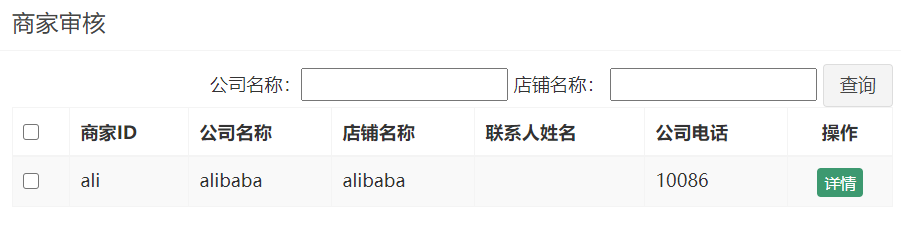
2.1商家待审核列表
修改seller_1.html,引入JS
1 | <script type="text/javascript" src="../plugins/angularjs/angular.min.js"> </script> |
指令,加入分页控件
1 | <body class="hold-transition skin-red sidebar-mini" ng-app="pinyougou" ng-controller="sellerController" ng-init="searchEntity={status:'0'}"> |
循环
1 | <tr ng-repeat="entity in list"> |

2.2后端
(1)修改Service
1 | /** |
(2)SellerController.java新增方法
1 | /** |
2.3前端
修改sellerService.js
1 | //更改状态 |
修改sellerController.js
1 | $scope.updateStatus=function(sellerId,status){ |
修改按钮,调用方法
1 | <div class="modal-footer"> |
三、商家系统登录与安全控制
完成商家系统登陆与安全控制,商家账号来自数据库,并实现密码加密
1.自定义认证类
(1)pom.xml、web.xml 、login.html 参照运营商管理后台
(2)在pinyougou-shop-web创建com.pinyougou.service包,包下创建类UserDetailsServiceImpl.java 实现UserDetailsService接口
1 | /** |
(3)在pinyougou-shop-web的spring目录下创建spring-security.xml
1 | <!-- 以下页面不被拦截 --> |
经过上述配置,用户在输入密码123456时就会通过(用户名随意)
2.认证类调用服务方法
修改UserDetailsServiceImpl.java ,添加属性和setter方法 ,修改loadUserByUsername方法
1 | public class UserDetailsServiceImpl implements UserDetailsService { |
修改pinyougou-shop-web的spring-security.xml ,添加如下配置
1 | <!-- 认证类 --> |
经过上述修改后,在登陆页输入用户名和密码与数据库一致即可登陆 。
3.BCrypt加密
MD5加密用的是Hash算法,同一个字符串得到的结果是一样的,所以造成了原理上不可逆,但是通过大量计算还是可以解密。BCrypt加密解决了这一问题。
3.1BCrypt加密算法
用户表的密码通常使用MD5等不可逆算法加密后存储,为防止彩虹表破解更会先使用一个特定的字符串(如域名)加密,然后再使用一个随机的salt(盐值)加密。 特定字符串是程序代码中固定的,salt是每个密码单独随机,一般给用户表加一个字段单独存储,比较麻烦。 BCrypt算法将salt随机并混入最终加密后的密码,验证时也无需单独提供之前的salt,从而无需单独处理salt问题。
3.2商家入驻密码加密
商家申请入驻的密码要使用BCrypt算法进行加密存储,修改SellerController.java的add方法
1 | /** |
登陆的时候我们也需要对密码进行加密然后和数据库比对,我们需要进行加密配置:
修改pinyougou-shop-web的spring-security.xml ,添加如下配置
1 | <beans:bean id="bcryptEncoder" class="org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder" /> |
修改认证管理器的配置
1 | <!-- 认证管理器 --> |
结语
又到了👴最爱的0点抑郁环节,太晚了👴想不出骚话了,那就提前祝大家新年快乐,早生贵子吧😛


