写在前面
很早之前就打算写一篇建站教程了,由于期末一直拖到现在╮(╯-╰)╭建站的记忆也因为考点模糊了很多,不过我尽量做到从0开始一步步搭建一个网站的过程及问题的解决方案。
最终成果:https://jy741.cn/
如果觉得喜欢也想要一个的话就继续往下看吧ヾ(≧▽≦*)o
文章内容可能会比较多,建议根据目录索引查看。
建站准备
建网站本身是没有什么难度的,毕竟现在搭建一个网站的成本也很低,只是配套需要的东西有些繁琐,我们先把要用到的准备好:
云服务器、域名、
1.购买服务器
博主这里用的腾讯云购买链接,使用体验还不错,毕竟用惯了TX的产业链登陆了(QQ,WX),阿里云也不错,两家都对学生有优惠,每月仅需10元。这里推荐一下腾讯云最新出的星星海SA2云服务器,首年95有、香,配置还一模一样,喜欢性价比的老哥先替我试试🧐。
当然这是属于国内的服务器是要备案的并且服务器购买三个月才可以备案。这里一定要记住一次性购买三个月服务器才可以备案。
至于一开始的服务器系统,我们选择CentOs最新版本即可。至于账号密码,最好让浏览器记住自己再备份一个方便日后调用。
2.购买域名
域名这里没啥大问题,自己想一个看价位合适就可以直接购买了(很多便宜的域名),像我这个一年好像就20左右。记住!要是不买.com的域名,一定要看看这个被注册的域名访问进去到底是个啥,因为如果人家默认把域名(如jy741)输入浏览器,默认进的就是.com的那个域名绑定的网站。博主当时就被坑了,比如我的jy741.cn,买完了才发现,MD,jy741.com这个B玩意是个H网😵我真的!!淦!!!
3.网站备案
如果想让域名和服务器关联并向公众展示,必须进行实名的网站备案,这里给出腾讯云的备案方法,阿里差不多。

用微信扫描上面二维码一步步跟着操作即可,拍正面照的时候记得摘眼镜,头发长记得剪头(疫情那时候我备案的结果没剪头他一直说照片不符合规范😥)。完成差不多需要两三天时间。
通过之后会给你发短信提示你下一步操作——公安备案,具体操作见腾讯云流程帮助,此操作必须在30天内完成
4.安装宝塔面板
安装宝塔面板之前,确保你的系统是纯净的(刚买的肯定是纯净的吧),如果之前使用其他的一键安装,建议重装系统为Centos7系统 。
由于我们使用的腾讯云,我们需要打开特定的端口方便宝塔面板的正常运行安装。这里参照宝塔官方给出的教程进行配置安全组。
完成后我们进入服务器点击登陆输入账号密码进入命令行

输入以下命令:
1 | yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh 6dca892c |
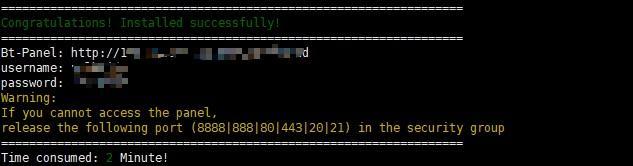
等待完成即可,安装成功后会提示访问网址、用户名和密码:

一定将这些信息保存下来,后期的管理都需要使用该信息登录面板
5.安装网站环境
宝塔面板安装完成后,我们就可以登录后台面板了,使用刚刚记录的后台地址登录。成功进入宝塔面板后,会提示安装LNMP运行环境

LNMP即Nginx、MySQL和PHP,这些环境是运行WordPress程序必不可少的。推荐使用PHP7以上版本,其他保持默认即可,推荐使用编译安装,耐心等待,可以在左上角查看进度。
建立WordPress网站
1.服务器新建站点
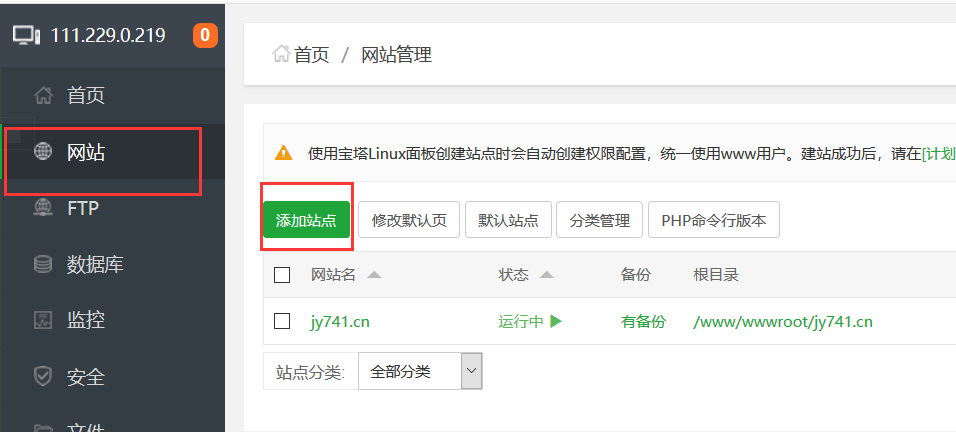
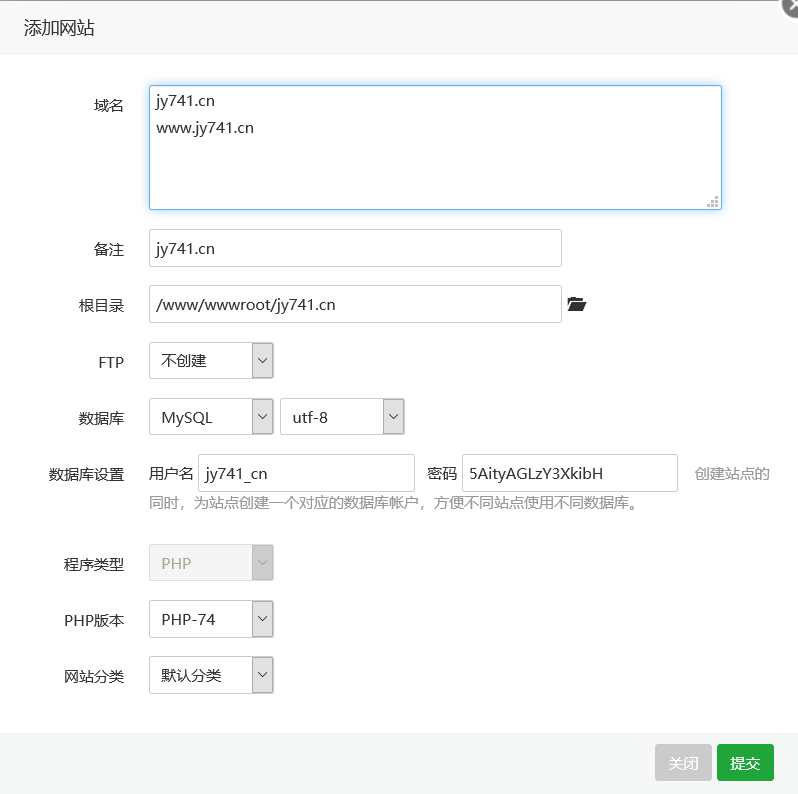
现在所有的环境已经搭建好了,我们就可以开始建网站了,宝塔面板选择网站,点击下图中绿色的按钮新建一个站点。

这里需要输入我们的域名,把不带www的和带www的都填上,比如jy741.cn和www.jy741.cn, 该步骤就是绑定域名,FTP可以不用创建后面也用不上,数据库是一定要创建的,把这些信息都记录下来之后要用到。

点击提交,会提示站点创建成功,并显示数据库用户名和密码,这里不用刻意去记录,可以在宝塔的数据库管理界面再次查看。
2.域名解析
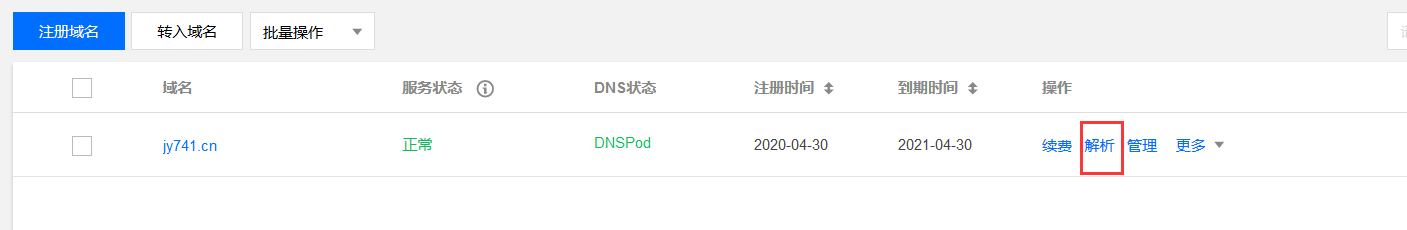
这个其实很简单,就是添加域名解析的ip地址,使域名可以解析到服务器,不同的域名商操作方法不一样,这里我演示下腾讯云的域名解析。
在域名管理中找到需要的域名,点击解析


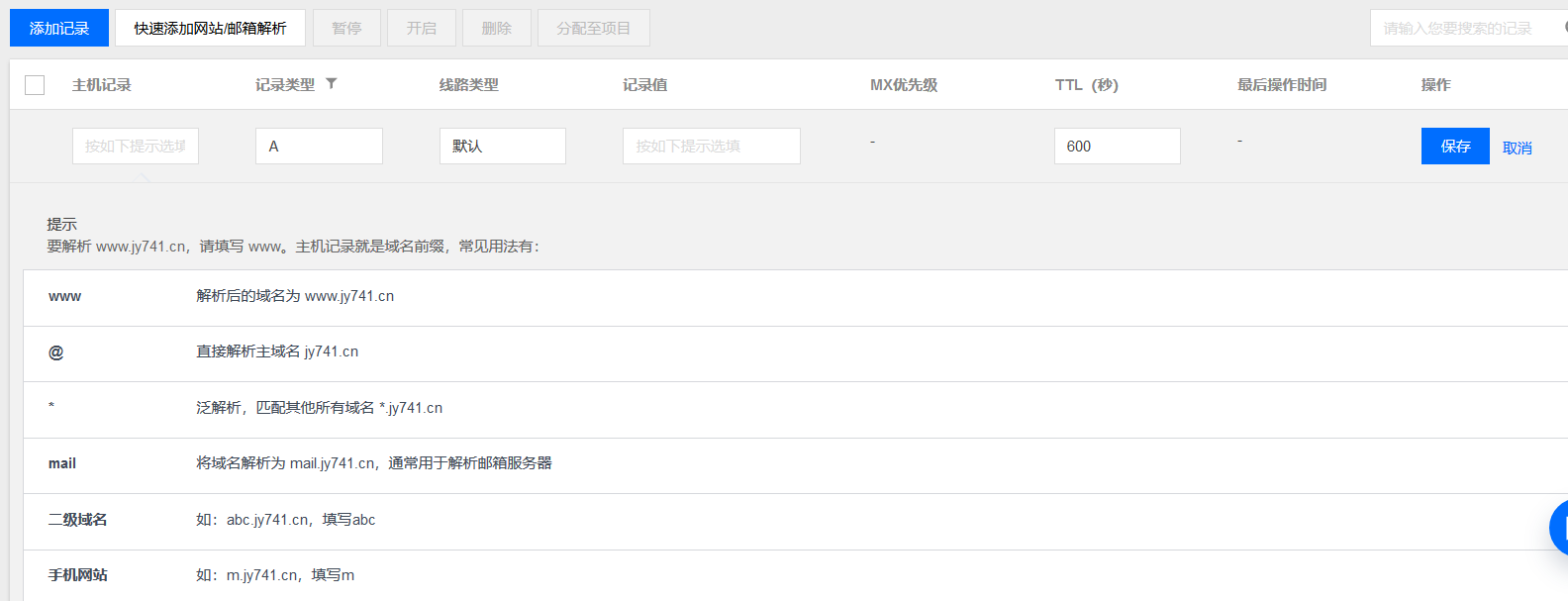
这里每一个官方都有详细介绍,我放一个我完成的给大家参考

设置好解析之后等待十分钟,然后访问网页看到一个创建成功的页面,就证明解析已经好了,可以进行下一步 。

3.下载WordPress
到WordPress中文官网下载最新的中文安装包,一定要选择tar.gz格式
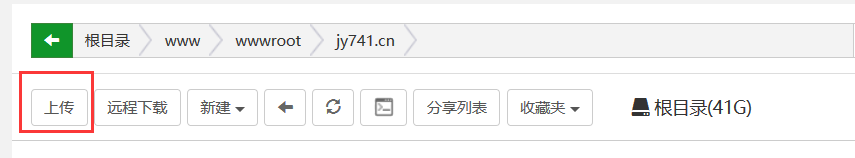
下载完成之后不用解压,留着安装包就好。接下来我们需要把下载好的安装包上传到服务器上,因为我们有宝塔面板所以上传很方便,不需要第三方工具。我们在宝塔面板找到文件管理的界面,然后找到网站对应的目录,宝塔面板的目录一般是固定的,比如我刚刚新建的网站目录就是 /www/wwwroot/jy741.cn/ ,一般宝塔面板安装时你没有修改的话就是在这个 /www/wwwroot 目录下的。

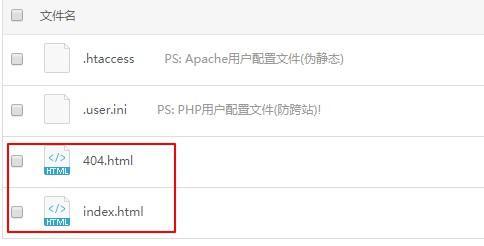
进入此目录会看到如下文件列表,这是宝塔创建站点时的默认主页和404页面,删除即可,.htaccess和.user.ini如果你不懂,就不要动。

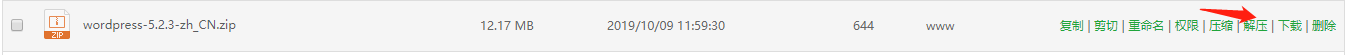
上传成功后我们使用宝塔自带的解压直接点击解压即可

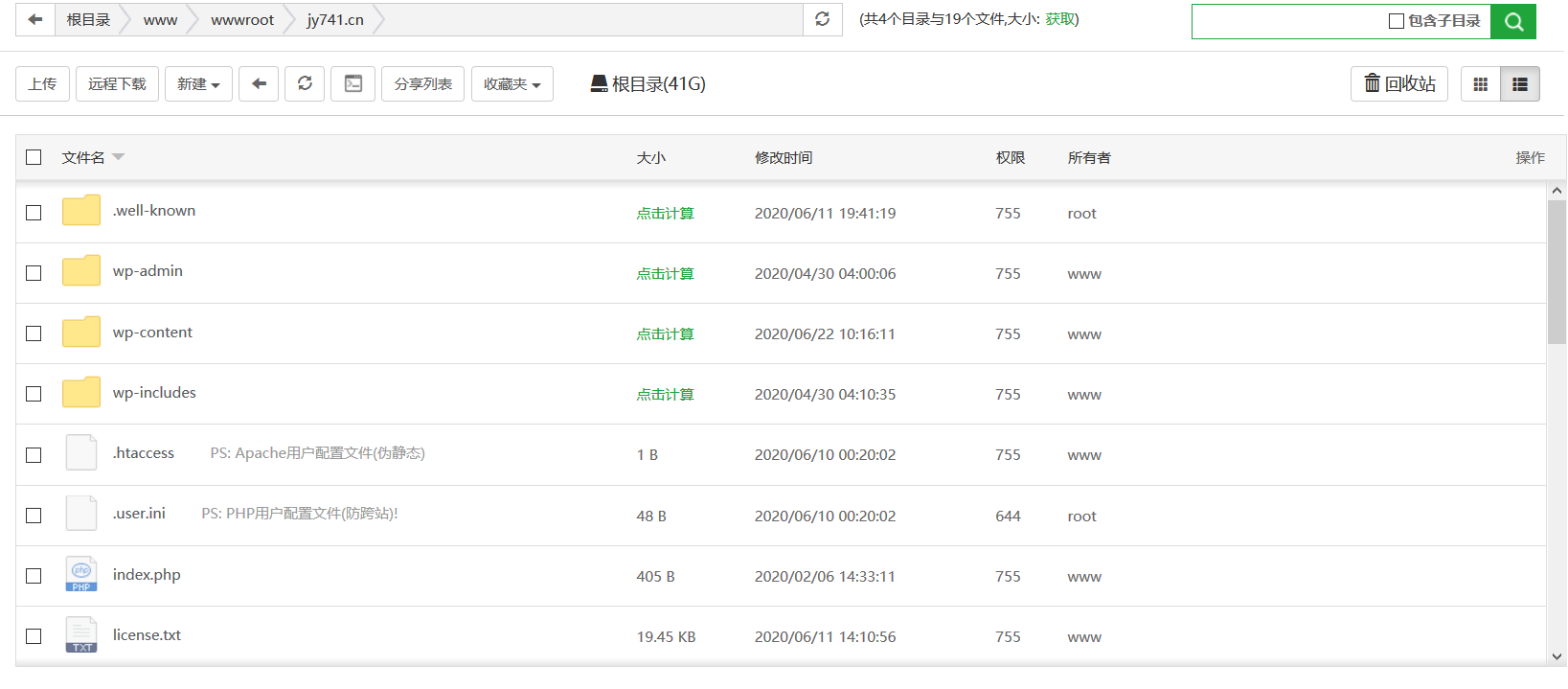
解压完成后,我们会得到一个wordpress文件夹,进入wordpress目录,全选所有文件,点击复制或剪切,然后返回到站点目录,选择粘贴所有,你的站点目录一定要是这个样子的:

之后就可以删除wordpress目录和wordpress压缩包,现在已经没用了。到此就完成了WordPress安装的准备工作。
4.安装WordPress
在域名解析和网站程序目录结构都没有问题后,我们就可以安装网站了,安装是最简单的
直接访问自己的域名,会看到wordpress的安装界面,它说的东西我们前期已经准备好,第一步可以直接开始

这里填写的是服务器数据库信息,包括数据库名、用户名、密码、数据库主机、表前缀,数据库主机和表前缀没有特殊需求的话一般都不需要修改,数据库密码刚刚我们已经记下了,按照要求填写即可(注意不要和服务器的用户名密码搞混)
如果你之前没有记录数据库信息也没关系,你可以到宝塔面板 – 数据库 查看信息。
数据库信息填好以后点击提交,下一步就是安装WordPress

填写自己的网站信息,用户名和密码最好是找个地方记下来,这个是你登录WordPress需要的账号密码,邮箱一定要填写自己的,找回密码用,而且网站有留言审核之类的问题也会给你发送邮件。
所有填写好后它会自动安装,等待即可。
完成后你可以选择登录或者在浏览器输入你的域名或公网IP,出现wordpress的网页就说明站点搭建成功了。
5.设置伪静态和固定链接
这一步尤其重要,正确设置伪静态和固定链接可以保证网站被正常访问,顺序一定不要搞错了,先在宝塔设置伪静态规则,再设置WordPress固定链接,否则可能导致除首页之外的任何页面都访问不了。
5.1设置伪静态规则
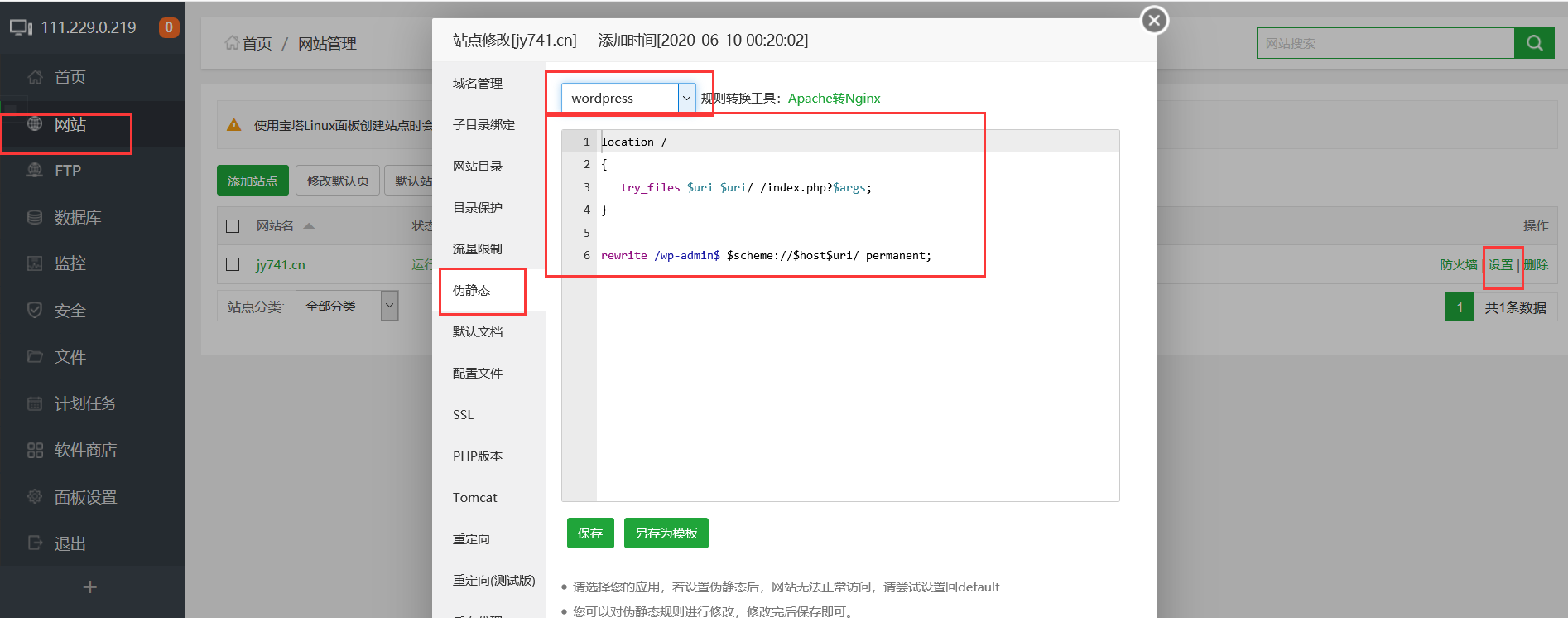
打开宝塔面板,找到你的站点,点击设置,找到伪静态,选择WordPress

5.2设置固定链接
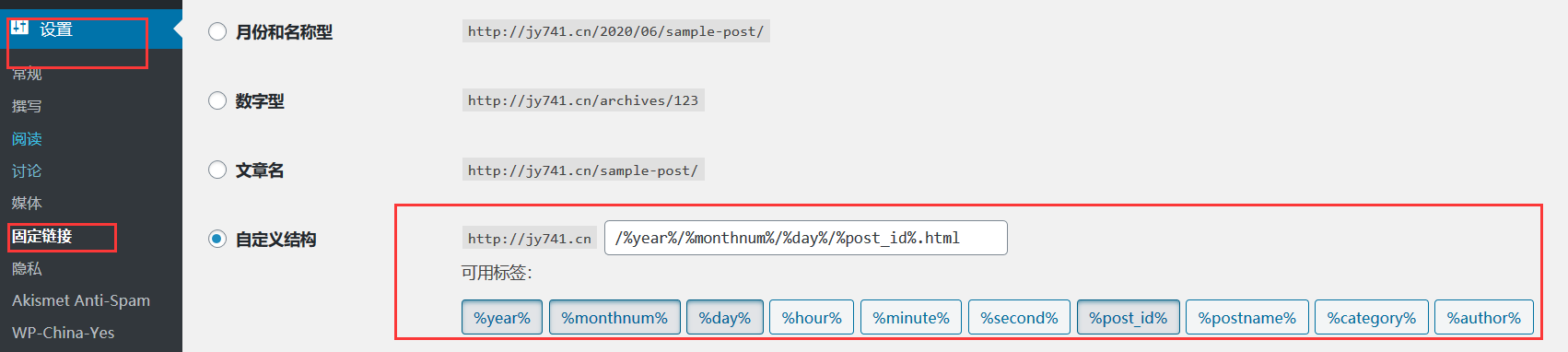
进入WordPress后台管理界面,找到设置-固定链接,我们使用自定义结构,用文章ID作为链接地址。

Sakurairo🌸
WordPress 主题 Sakurairo,是一款相对于原版Sakura主题更加强大的主题,也是由Sakura主题的爱好者 Hitomi 制作。这款主题最大的亮点在于对Sakura主题颜色进行更加细致的自定义,增加了很多小功能,并且内置了多个色调,一键切换主题风格。
1.下载安装
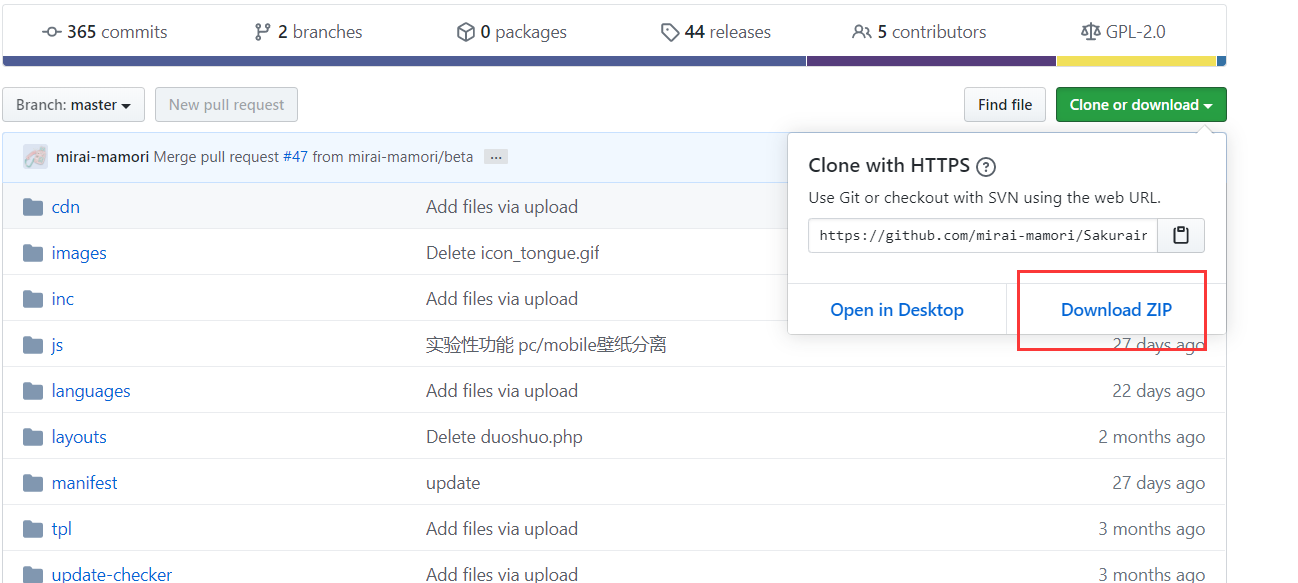
主题GitHub下载站:https://github.com/mirai-mamori/Sakurairo
下载压缩包:
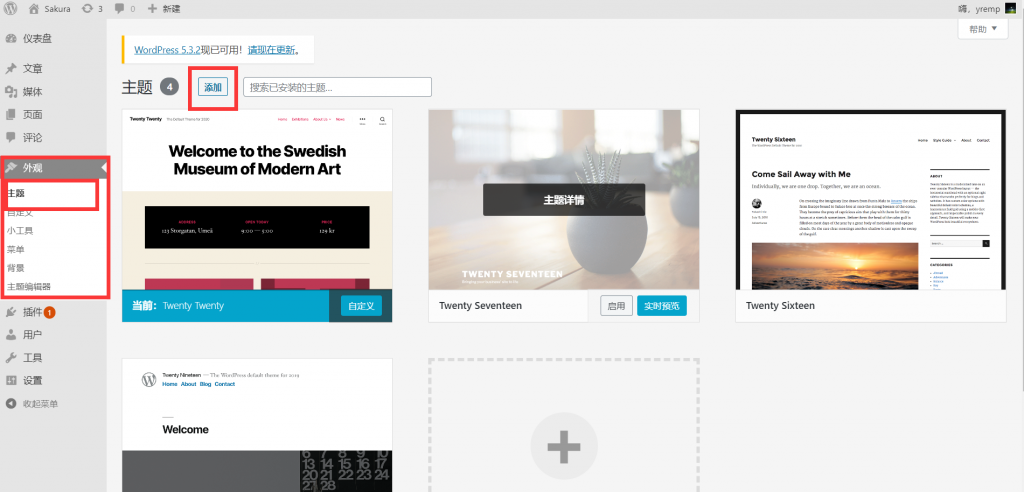
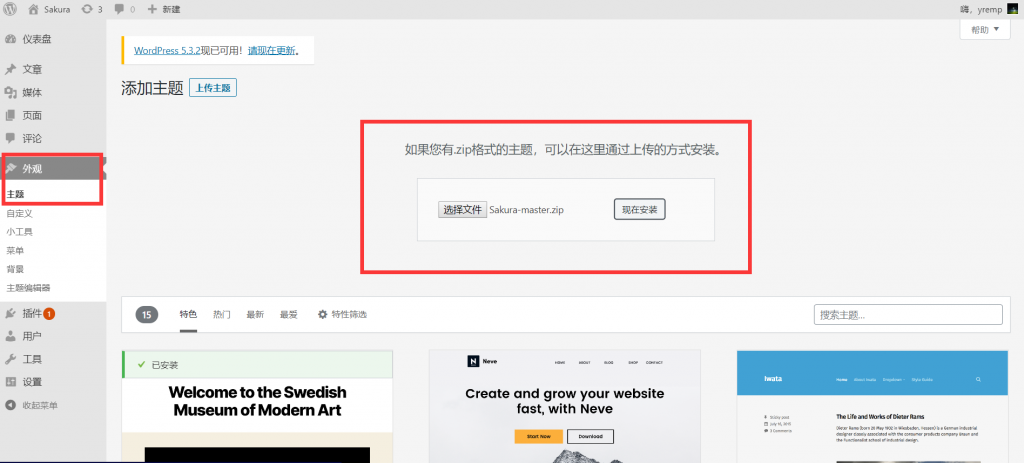
在wordpress后台外观->主题里面上传下载的压缩包


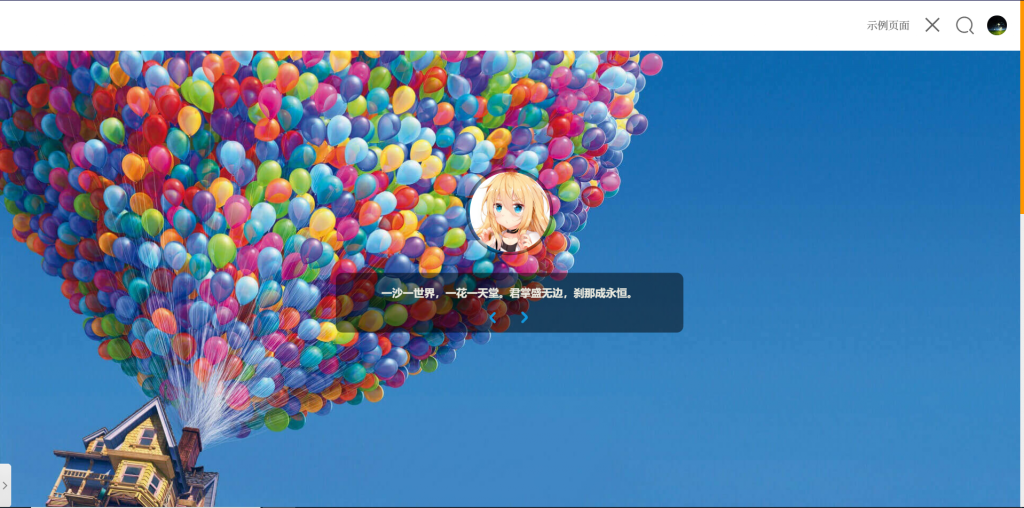
安装完成后启用Sakurairo主题。我们再输入域名,就会发现容貌大变。

2.基础美化
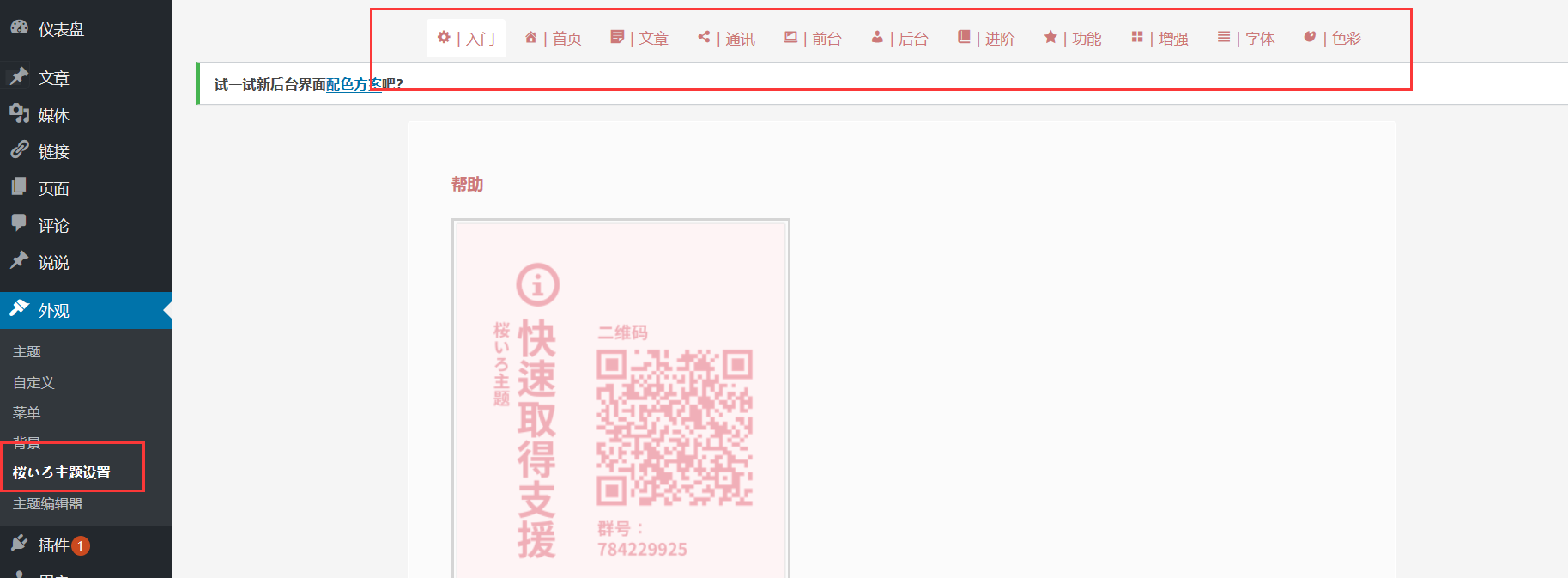
接下来我们进入主题设置就能轻松美化很多内容了。

这部分基本自带说明,比较简单,自行研究一会就能搞出自己想要的效果。由于每个人审美不同,这里不再做过多赘述。
3.顶部导航栏
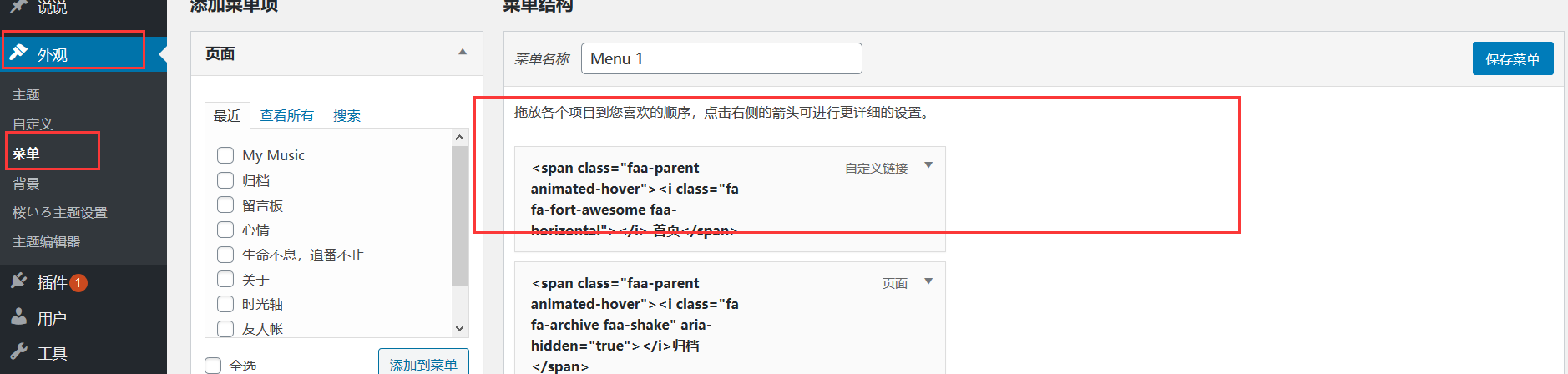
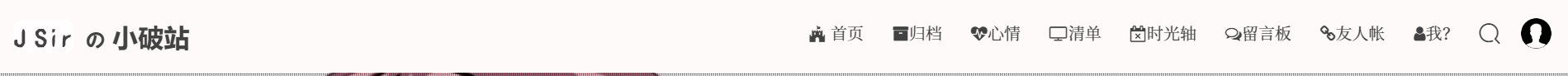
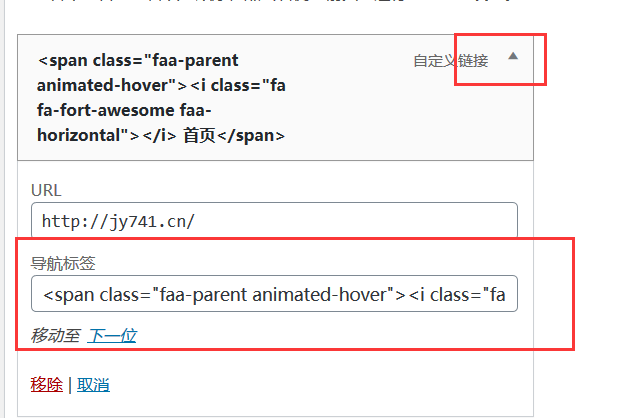
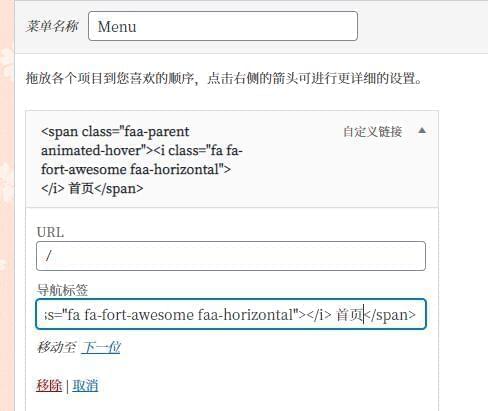
顶部导航栏的添加编辑其实是属于wordpress的基础使用,是wordpress的通用功能,在外观 -菜单里面设置:

大家刚开始创建的时候可能只有文字,没有前面的图标,下面教大家怎么加上图标:

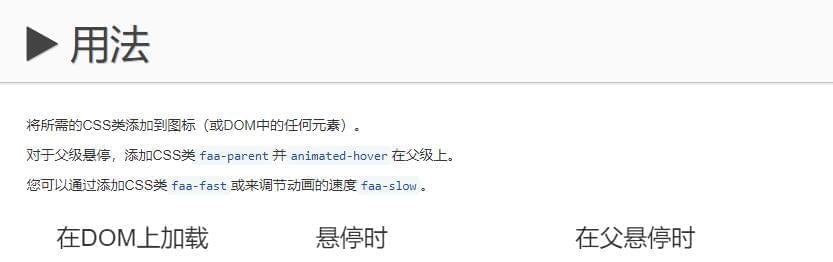
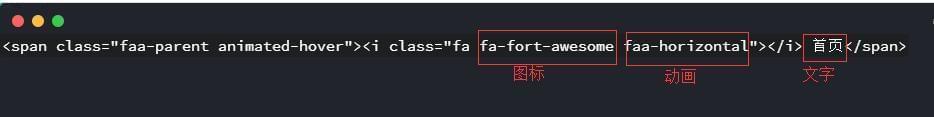
在导航标签中加入Fontawesome的图标库,css主题已经引入了,可以直接复制标签使用

我就知道你们肯定还不满意,那么来添加动态效果吧~
我们需要用到这个网站Font Awesome Animation

然后找到你要的图标和想要的动画,继续修改 后台-外观-菜单,全部填到标题里


4.友链设置
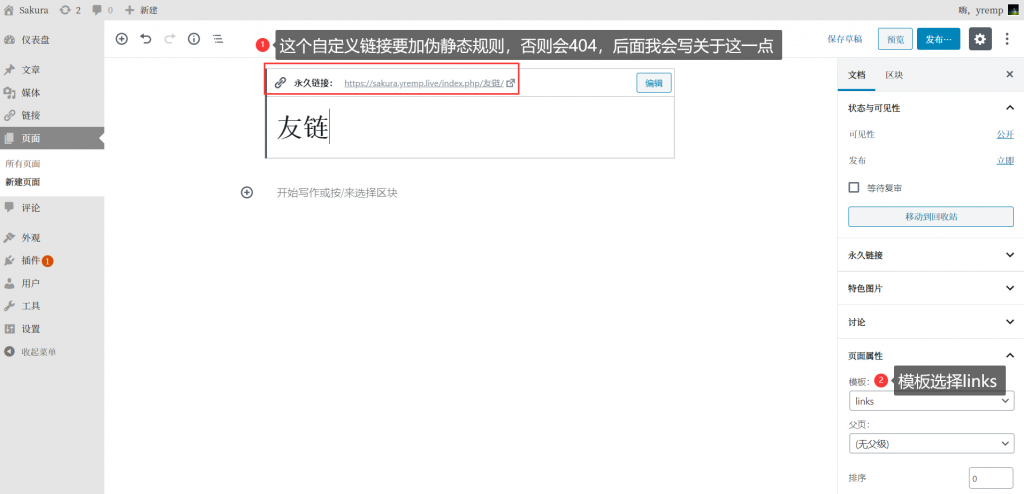
友链其实是主题自带的功能,只不过主题文档并没有详细说,很多人是新手对wordpress不太熟悉,就很容易找不到。要想开启一个友链页面,首先在wordpress后台点击页面,然后新建一个页面,并在页面属性选择links模板。

想要让友链里面有内容,我们还需要去链接里面添加一个友链,如下图:

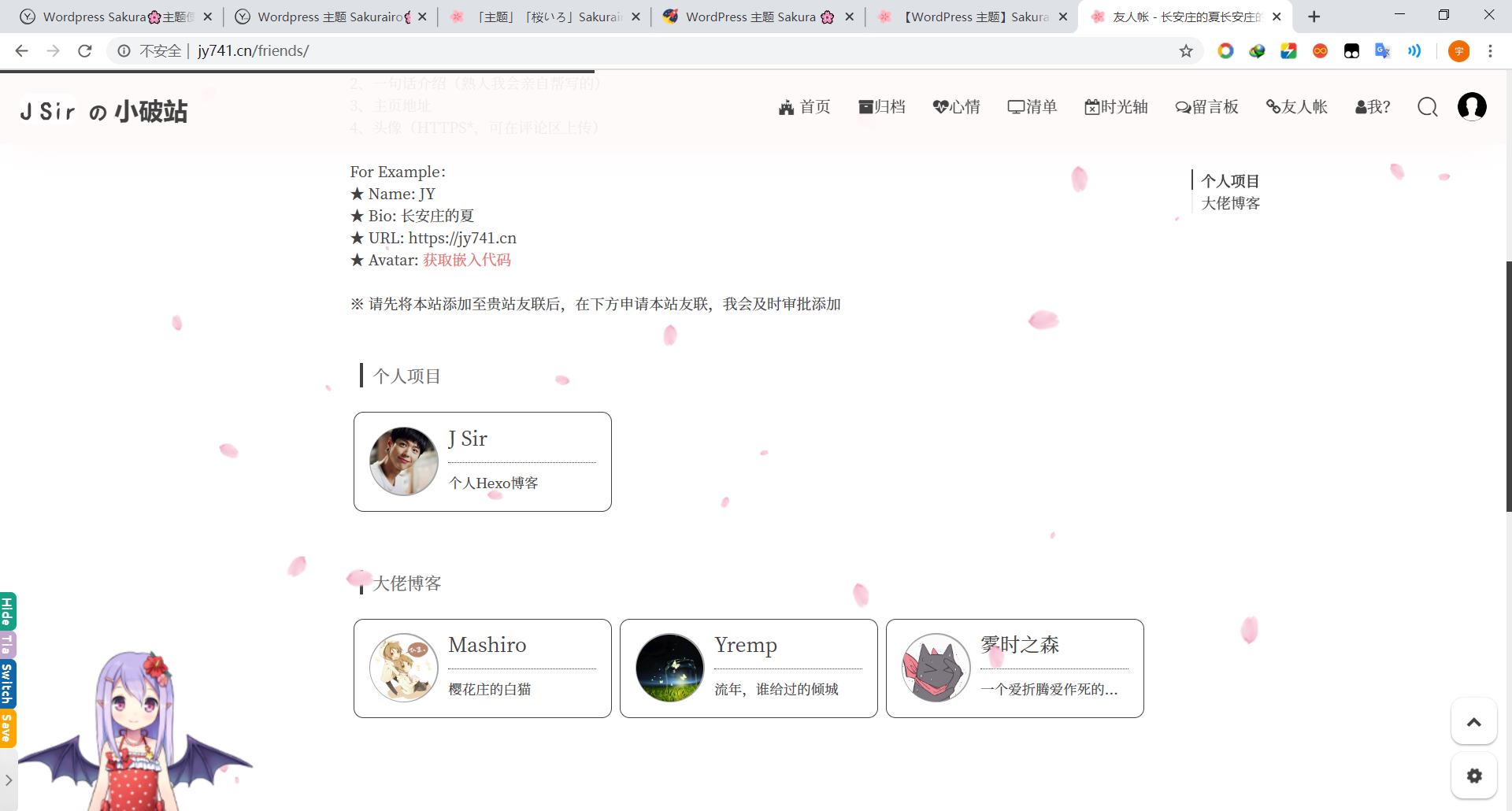
添加中可以设置简介,分组,个人头像,这些加上去都会在页面上显示。再访问友链页面查看效果:

然后再按照之前的导航栏教程,把这个添加到导航栏即可
其他的模板诸如时光轴,追番页面,文章页面,说说页面都是差不多的步骤(模板已经给好,只要标题和部分文字描述即可)。
5.白猫同款看板娘
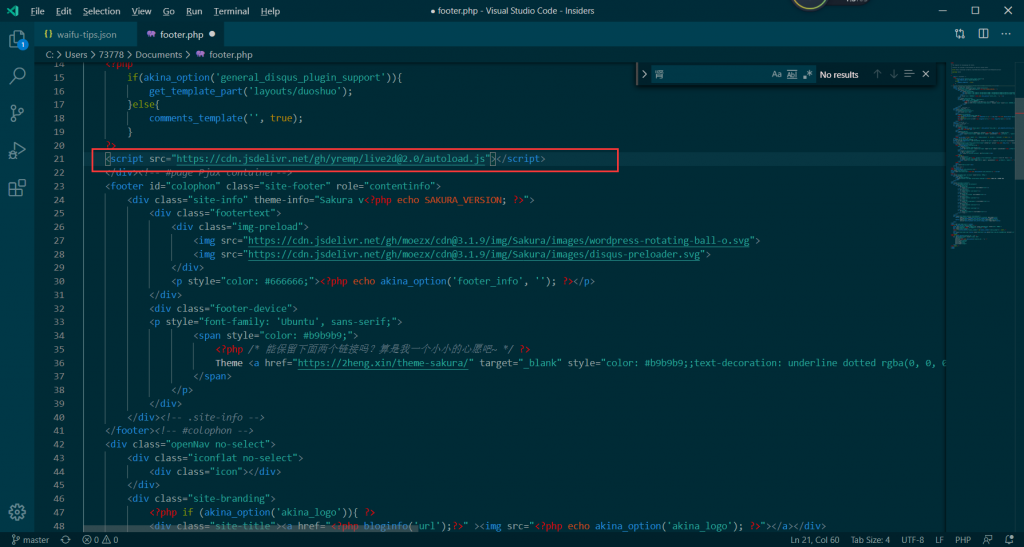
在主题/wp-content/themes/Sakurairo目录下
footer.php加入下面的js标签
1 | <script src="https://cdn.jsdelivr.net/gh/yremp/live2d@2.0/autoload.js"></script> |

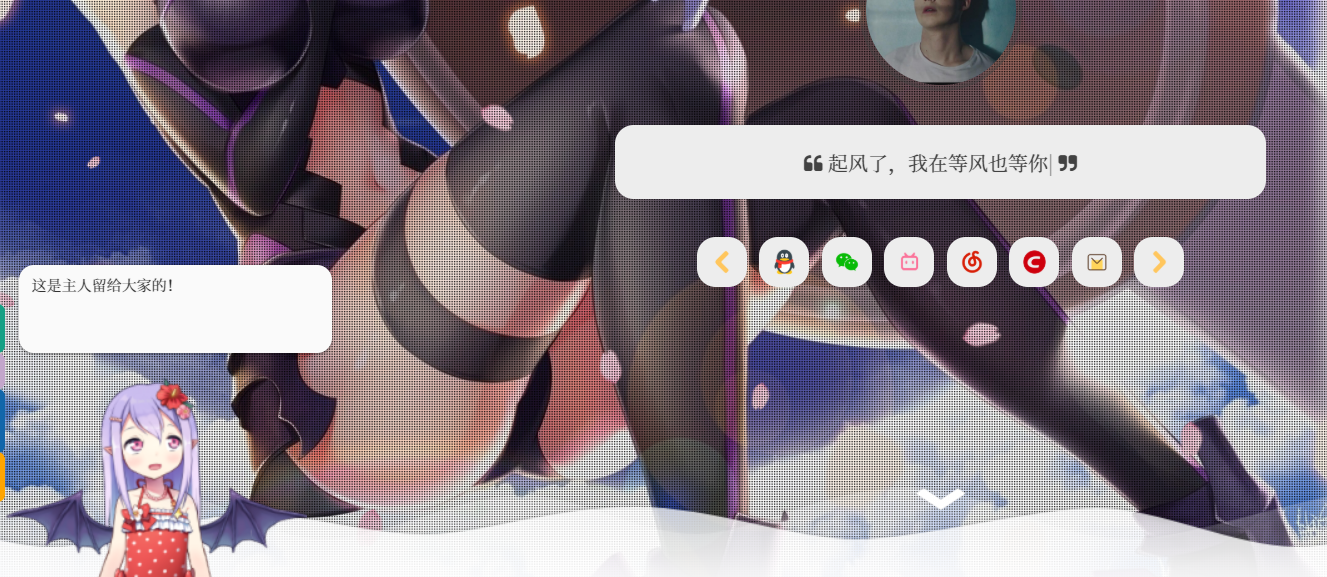
保存更新一下文件,查看效果:

6.关于botui自动对话
白猫的关于页面有一个自动对话机器人,感觉还是挺有趣,下面给大家介绍一下,这是修改后教程,简单很多。
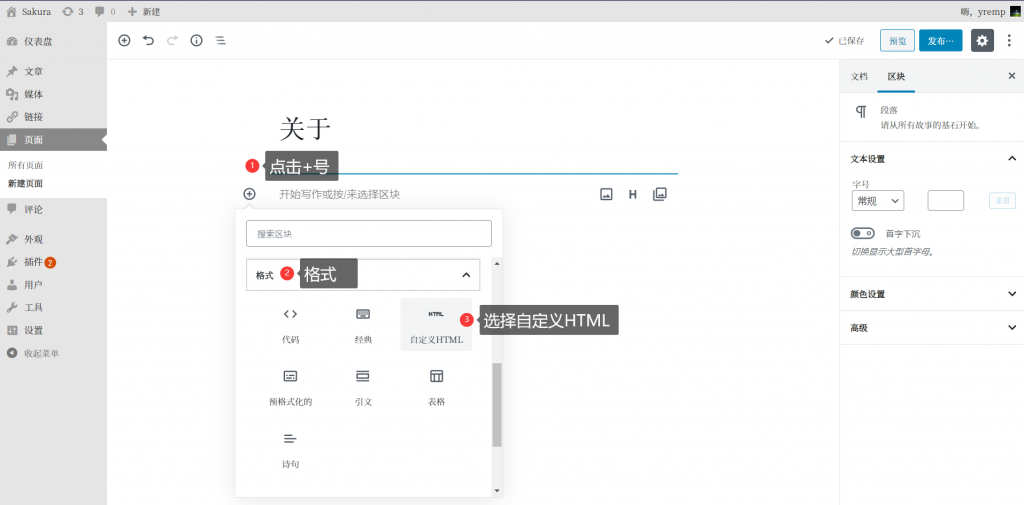
首先是去新建一个 “关于”页面,按照图中步骤添加一个html区块

在自定义html中加入下面的代码:(部分根据自己需求修改)
1 | <div class="entry-content"> |
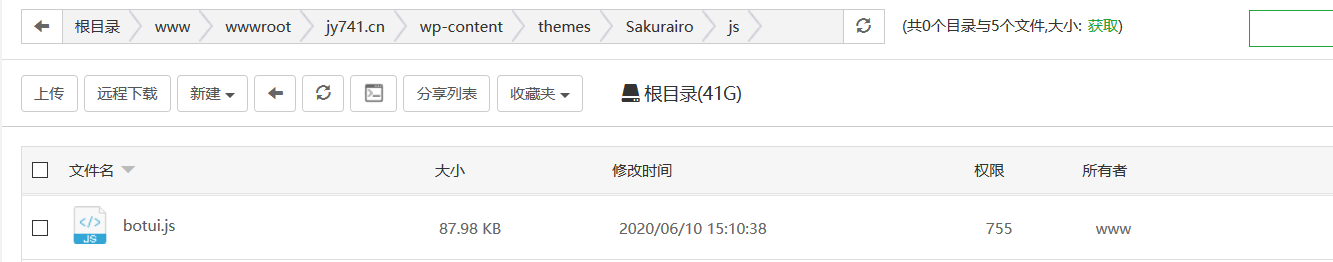
然后下载js文件,放到这里面

之后打开这个页面即可查看效果:

7.留言页动态诗句
找到主题根目录的 style.css 文件,在底部添加如下CSS代码
1 | /*诗*/ |
修改Sakura主题目录下的 js/sakura-app.js 文件,找到大概第10行的位置
1 | mashiro_global.ini = new function () { |
然后在此文件底部增加如下代码
1 | /*诗*/ |
最后在WordPress中新建一个页面模版选 默认模版 ,内容中填入如下代码
1 | <div class="poem-wrap"> |
完成效果

8.文章过时提醒
有些教程和方法可能由于“年久失修”,就失效了。我们一两年前写的文章,可能到现在已经没有用了。所以我就想给这些可能失效的旧文章添加一个“可能已失效”的小提示。这样也是对读者的一种负责。
将下面代码添加到主题目录下载的 function.php 即可。
比如博主打算每个月都更新一次提醒,就变成 已超过 1 个月没更新,已超过 2 个月没更新 …. 依次类推。代码如下:
1 | //每个月提醒文章过时提示信息 |
“长期无更新”提示已经添加,但是样式还是普通和正文一样的段落,于是修改提示样式
把这个样式添加到主题设置里头的 自定义 CSS 样式 就好啦
1 | /*文章长期未更新警告*/ |

9.插件推荐
在WordPress中除了主题以外,最重要的就要属插件了,插件能够帮助我们实现一些特定的功能,让不懂代码的人也能为网站添加功能,从而避免花费时间和金钱进行二次开发,下面是我在用的一些插件。
Hermit X,基于 Aplayer 的音乐播放器,支持多个音乐平台以及本地音乐。
Yoast SEO,搜索引擎优化。
WP Editor.md,文章Markdown编辑器。
External Media without Import,媒体库支持图片外链。
WP Super Cache,页面缓存,为访客自动生成缓存版网页,提升访问速度。
Autoptimize,页面压缩。
WP-China-Yes,相当于翻个墙,不用这个直接下不了主题商店里面的插件
10.文章技巧
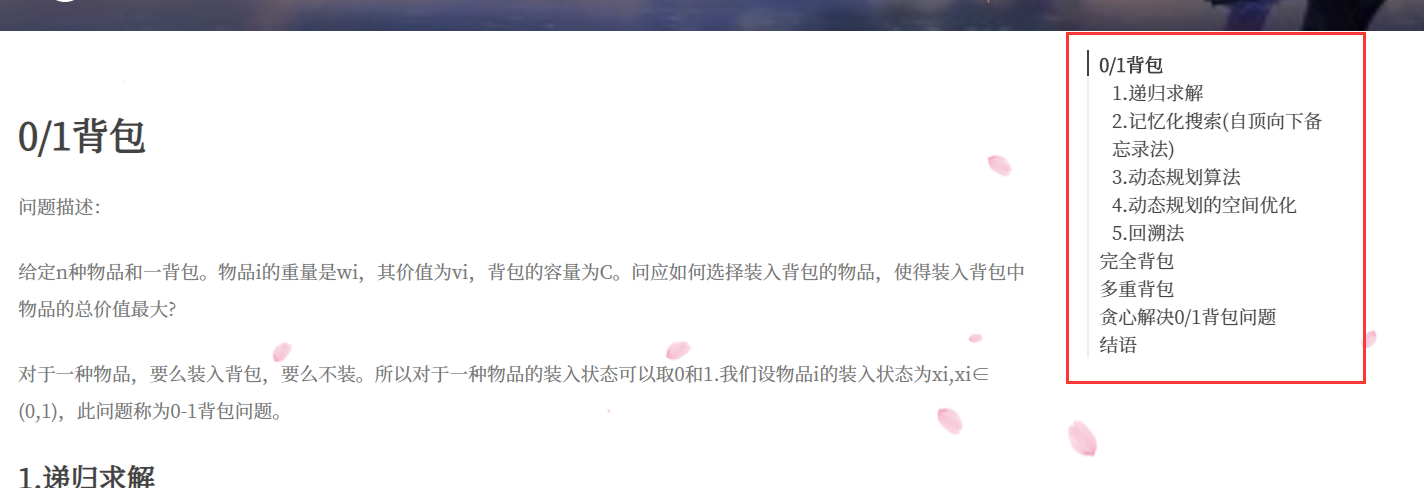
添加索引:任意位置加[toc]标签

文章首字母大写:添加[begin] [/begin]即可
11.参考教程
https://yremp.live/wordpress-sakura-teach/
https://asuhe.jp/daily/sakurairo-user-manual/
结语
本文可能仍然有不足之处或者错误,欢迎大家反馈指正。如果还美化的话会持续更新这篇博文。喜欢的话点个赞再走吧(●ˇ∀ˇ●)


