概述
在开发电商项目时,我们需要实现一个最基本的功能:点击商品的图片,打开商品详情页面。其中,商品页面分为三大部分:
a) 商品基本信息
b) 延迟加载商品详情。延迟一秒加载使用ajax
c) 商品的规格参数。按需加载,当用户点击商品规格参数tab页,加载ajax。
1.功能分析
1、Taotao-portal接收页面请求,接收到商品id。
2、调用taotao-rest提供的商品详情的服务,把商品id作为参数传递给服务。接收到商品详细详细。
3、渲染结果,展示商品详细页面
4、为了提高响应速度,商品详情页的内容需要分步骤加载。
第一步:先展示商品基本信息,例如商品的名称、图片、价格。
第二步:展示商品的描述,此时商品页面已经展示完毕,需要ajax请求商品描述。展示的时机是页面加载完毕后一秒钟。
第三步:展示商品规格。当用户点击商品规格选项卡时展示。使用ajax请求商品规格。
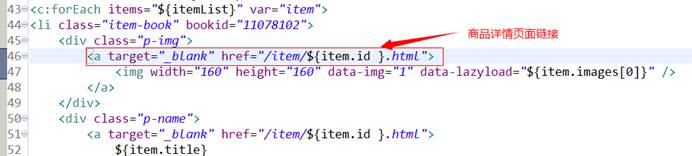
5、在搜索页面点击商品的图片或者商品名称请求商品详情页面。
商品详情页请求的url:/item/{itemId}.html
商品描述请求的url:/item/desc/{itemId}.html
商品规格请求的url:/item/param/{itemId}.html
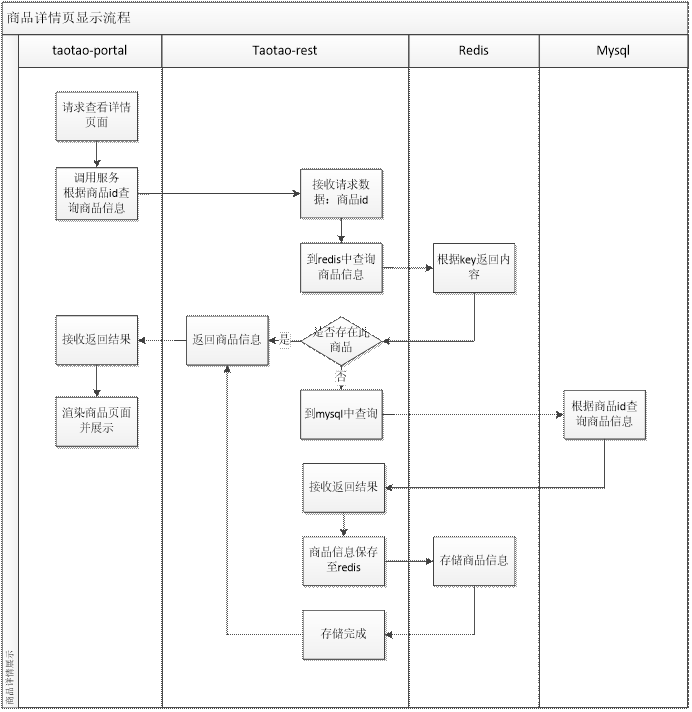
2.处理流程

3.taotao-rest服务发布
需要在taotao-rest工程中发布服务
1、取商品基本信息的服务
2、取商品描述的服务
3、取商品规格的服务
由于商品详情也是客户经常访问的,需要把商品信息添加到缓存中。Redis是内存数据库也属于稀缺资源,所以不应该永久占用,所以要设置过期时间。过期时间为一天。需要缓存同步。
3.1添加缓存逻辑
Redis的hash类型中的key是不能设置过期时间。如果还需要对key进行分类可以使用折中的方案。
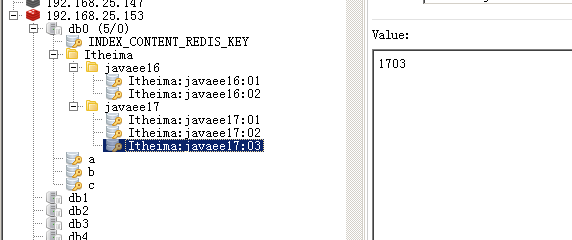
Key的命名方式:XXXX:xxxx:~~~~
这样存放在redis中,当我们用可视化客户端时就会以文件夹形式存储

因此,在配置文件resource.properties添加url
1 | #商品基本信息url |
3.2Dao层
因为都是单表查询所以使用逆向工程生成的mapper文件即可。
tb_item
tb_item_desc
tb_item_param_item
3.3Service层
1 |
|
3.4Controller层
1 |
|
4.taotao-portal商品详情页实现
4.1需求分析
当用户访问商品详情页面时,需要加载商品基本信息。延迟加载商品描述、按需加载商品的规格参数。

由于页面展示商品信息时,需要展示图片列表。多张图片在数据库中存储的格式是存储在同一个字段中使用逗号分隔的。所以商品展示时需要在pojo中做处理。故此在portal中自定义一个商品的pojo类继承TbItem同时新增一个get方法。
1 | //添加此方法拆分图片列表 |
4.2Service层
商品基本信息的查询:
接收商品id调用mapper查询商品规格参数,返回规格参数pojo使用TaotaoResult包装。添加缓存逻辑。
商品描述延迟加载:
接收商品id,调用taotao-rest的服务,查询商品的基本信息。得到一个json字符串。需要把json转换成java对象。然后在jsp页面渲染。
商品规格参数展示:
接收商品id,调用taotao-rest的服务根据商品id查询商品描述信息。得到json数据。把json转换成java对象从java对象中把商品描述取出来。返回商品描述字符串。
参数:商品id
返回值:字符串(商品描述的html片段)
1 | /** |
4.3Controller层
1 | /** |
结语
最近看老马打斗地主,真相一拳👊干碎他的眼镜👀


